Мобильный терминал связи с горизонтальным и вертикальным отображением структуры меню и подменю
Иллюстрации
Показать всеИзобретение относится к интерфейсам и меню представления, навигации, выбора и/или управления для портативных устройств связи, в частности опциям пользовательского интерфейса на экране дисплея. Техническим результатом является улучшение опций представления, навигации, выбора и/или управления для портативных устройств связи. Предложены способы и системы для управления мобильными устройствами связи и мобильные устройства связи. Способ включает предоставление рабочей области (20) экрана в мобильном устройстве связи; отображение набора (22, 23, 24, 25) из одного или более выбираемых объектов в указанной рабочей области (20) экрана; отображение набора (28) опций для указанного выбранного объекта и обеспечение выделения одного выбранного объекта из указанных выбираемых объектов (22, 23, 24, 25) и/или одной опции (28) из указанных выбираемых опций. 3 н. и 34 з.п. ф-лы, 33 ил.
Реферат
ОБЛАСТЬ ТЕХНИКИ
Настоящее изобретение относится к улучшенным опциям представления, навигации, выбора и/или управления для портативных устройств связи, в частности опциям пользовательского интерфейса на экране дисплея.
УРОВЕНЬ ТЕХНИКИ
Персональные портативные устройства связи в форме мобильных или сотовых телефонов становятся чрезвычайно популярными и широко используются во всем мире. Мобильные телефоны стали не просто портативными аналогами традиционных стационарных телефонов, предоставляющими только голосовую связь, а усовершенствованы до многогранных устройств связи с альтернативными функциями, которые предоставляют широкий спектр опций связи, включая доступ к глобальным сетям (например, Интернет), а также и другую функциональность, такую, например, как проигрывание музыки (например, в формате МР3).
В настоящее время для портативных устройств связи, таких как мобильные телефоны или терминалы, стало обычным иметь предварительно загруженное содержимое, относящееся к одной или более опциональным альтернативам связи или другой обработки данных, которыми можно управлять в мобильном телефоне через пользовательский интерфейс (UI) телефона, обычно с привлечением дисплея и клавиш. Такие предварительно загруженные выполняемые функции могут быть доступны через навигацию по различным опциям меню для выбора управления конкретным электронным и/или программным приложением. Определенные клавиши клавиатуры мобильного телефона могут иметь назначенную управляющую функциональность для доступа и/или управления определенными функциями приложения относительно других функций приложения.
СУЩНОСТЬ ИЗОБРЕТЕНИЯ
Согласно первому аспекту изобретения, представлен способ или система для управления мобильным устройством связи; этот способ включает: предоставление рабочей области экрана мобильного устройства связи; отображение набора из одного или более выбираемых объектов в указанной рабочей области экрана; предоставление для выбора одного из указанных одного или более выбираемых объектов в указанной области экрана; выделение выбранного объекта из указанных одного или более выбираемых объектов; отображение набора опций для указанного выбранного объекта.
В таком способе или системе обеспечиваются улучшенные опции представления, навигации, выбора и/или управления для мобильного устройства связи.
Согласно другому аспекту, способы и/или системы включают процесс оператора или пользователя для использования мобильного устройства связи, который включает такие шаги: запуск в мобильном устройстве связи программного обеспечения управления приложениями, которое содержит правила работы, которые оказывают влияние на пользовательский интерфейс и/или работу приложения программного обеспечения в мобильном устройстве связи; при этом правила работы включают предоставление рабочей области экрана на мобильном устройстве связи; вывод набора из одного или более выбираемых объектов в указанной рабочей области экрана; предоставление выбора одного из указанных одного или более объектов в указанной рабочей области экрана; выделение выбранного объекта из указанных одного или более выбираемых объектов; и отображение набора из одной или более функциональных операций для указанного выбранного объекта; и дальнейшие управляющие шаги по выбору одного или более выбираемых объектов, чтобы для них также отобразить набор из одной или более функциональных операций; управление выбранным объектом через выбор и активирование одной или более функциональных операций.
Таким образом, улучшается удобство выполнения выбора и/или управления мобильным устройством связи для оператора.
Согласно следующему аспекту, мобильные устройства связи имеют корпус с пользовательским интерфейсом, включающим экран и клавиатуру, размещенные на корпусе; управляющее программное обеспечение, размещенное внутри корпуса мобильного устройства связи, управляющее программное обеспечение включает правила работы мобильным устройством связи; при этом правила работы включают предоставление рабочей области экрана на мобильном устройстве связи; отображение набора из одного или более выбираемых объектов в указанной рабочей области экрана; предоставление выбора одного из указанных одного или более объектов в указанной рабочей области экрана; выделение выбранного объекта из указанных одного или более выбираемых объектов; и отображение набора из одной или более функциональных операций для указанного выбранного объекта, при этом мобильной связью управляют в соответствии с правилами работы через выбор одного из одного или более выбираемых объектов, чтобы тем самым для него также отобразить набор из одной или более функциональных операций; и управление выбранным объектом через выбор и активирование одной или более функциональных операций.
Таким образом, такие мобильные устройства предоставляют одну или более из улучшенных опций представления, навигации, выбора или управления для мобильных устройств связи.
КРАТКОЕ ОПИСАНИЕ ЧЕРТЕЖЕЙ
Для лучшего понимания представленного изобретения и чтобы понять, как оно может быть осуществлено, будет дана ссылка, только в качестве примера, на прилагаемые чертежи, где:
на фиг.1А изображена иллюстрация первой реализации ручного портативного телефона или персонального терминала связи согласно изобретению;
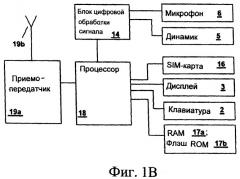
на фиг.1В схематически показаны части портативного телефона для использования, включающего его внутреннюю функциональность, а также для связи с сетью;
на фиг.2, которая включает части фиг.2А, 2В и 2С, схематически изображен экран дисплея в другой реализации изобретения;
на фиг.3, которая включает части фиг.3А и 3В, схематически изображен экран дисплея в еще одной реализации изобретения;
на фиг.4, которая включает части фиг.4А и 4В, схематически изображен экран дисплея в еще одной альтернативной реализации изобретения;
на фиг.5, которая включает части фиг.5А, 5В, 5С и 5D, схематически изображен экран дисплея в еще одной реализации изобретения;
на фиг.6, которая включает части фиг.6А, 6В и 6С, схематически изображен экран дисплея в еще одной реализации изобретения;
на фиг.7, которая включает части фиг.7А, 7В и 7С, схематически изображен экран дисплея в еще одной реализации изобретения;
на фиг.8, которая включает части фиг.8А, 8В, 8С, 8D и 8Е, схематически изображен экран дисплея в еще одной реализации изобретения;
на фиг.9, которая включает части фиг.9А, 9В и 9С, схематически изображен экран дисплея еще в одной реализации изобретения;
на фиг.10, которая включает части фиг.10А, 10В и 10С, схематически изображен экран дисплея еще в одной реализации изобретения;
на фиг.11, которая включает части фиг.11А, 11В и 11С, схематически изображен экран дисплея еще в одной реализации изобретения.
ПОДРОБНОЕ ОПИСАНИЕ ИЗОБРЕТЕНИЯ
На фиг.1А изображена предпочтительная реализация персонального портативного устройства связи в форме мобильного или сотового телефона 1, далее альтернативно называемого телефонной трубкой или беспроводным терминалом 1, который может использоваться для стандартной мобильной телефонии, а также для альтернативных выполняемых функций, согласно представленному изобретению, как это описано более детально далее. Беспроводной терминал имеет пользовательский интерфейс, который может включать клавиатуру 2, дисплей 3, кнопку 4 включения/выключения, динамик 5 (показано только конструктивное отверстие) и микрофон (показано только конструктивное отверстие) и другие.
В первой реализации изобретения клавиатура 2 имеет первую группу 7 кнопок или клавиш ввода данных, таких как буквенно-цифровые клавиши, две функциональные клавиши 8 и клавишу 10 прокрутки (вверх/вниз и/или влево/вправо и/или любые комбинации из них) для перемещения курсора на экране дисплея 3. Альтернативой этому может быть четырехсторонняя кнопка, восьмисторонняя кнопка или джойстик, трекбол, ролик или другое устройство управления курсором (ни одно из которых здесь не показано). Также может быть использована функциональность сенсорного экрана. Назначение функциональных клавиш 8 (иногда называемых клавишами выбора) может быть показано в отдельном поле внизу (или в другой области) дисплея 3, сразу над функциональными клавишами 8 (см. пример на фиг.3 и 4 внизу). Далее клавиатура может включать одну или более, или, как здесь показано, две клавиши 9 управления вызовами для начала и прекращения вызовов и другие.
На фиг.1В схематически показаны некоторые из наиболее важных частей предпочтительной реализации телефона 1. Процессор 18, который предпочтительно может поддерживать программное обеспечение GSM терминала (или его альтернативу), также управляет связью с сетью через приемопередатчик 19а и антенну 19b. Микрофон 6 принимает речь пользователя в виде аналоговых сигналов; переданные сигналы подвергают аналого-цифровому преобразованию в аналого-цифровом преобразователе (отдельно не показан), перед тем как речь кодируется в блоке 14 аудиообработки. Закодированный сигнал речи передается в процессор 18, который затем формирует закодированный сигнал речи для передачи с помощью приемопередатчика 19а и антенны 19b в сеть и назначенному получателю. В обратном направлении полученный из сети через приемопередатчик 19а закодированный сигнал речи декодируется в аудиоблоке 14, и затем передается из процессора 18 в динамик 5 через аналого-цифровой преобразователь (отдельно не показан).
Процессор 18 может также формировать интерфейс к клавиатуре 2, дисплею 3, SIM-карте 16, а также предпочтительно к RAM памяти 17а и/или флэш ROM памяти 17b (и другим возможным устройствам для доставки данных, питания и т.д. (отдельно не показаны)). Устройства памяти 17а и 17b могут использоваться для хранения приложений программного обеспечения и данных для них. В частности, что может быть применимо к представленному изобретению, такие приложения программного обеспечения и/или данные могут быть одними или более из, среди прочих, следующих: программное обеспечение и/или данные для органайзера и/или списка контактов, например, телефонной книги, адресной книги, списка вызовов, который содержит список сделанных, принятых и/или пропущенных вызовов; программное обеспечение для email и/или SMS, и/или сообщения email, отправленные и/или принятые SMS сообщения; календарь для деловых встреч или других календарных данных, а также одно или более из других функциональных приложений, данные и/или информация, и то и другое в форме одного или более хранимого приложения программного обеспечения и/или данных, которые относятся к отдельной функциональности, например музыкальные файлы МР3 и музыкальный МР3-плеер для их проигрывания. Другие приложения мобильного устройства связи могут включать, среди прочих, средство просмотра MPEG (или средства просмотра других видео- и аудиовизуальных форматов), или приложения радиоприемника, галерею, менеджер файлов и/или обработчик сообщений, который может обеспечивать предварительный просмотр сообщения.
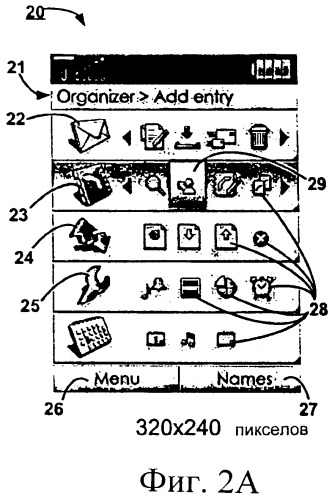
Реализация одной или более из таких выполняемых функций зависит от возможностей отдельно взятой телефонной трубки. В качестве первого примера начнем с телефонной трубки 10, которая имеет одну или более выполняемых функций, причем по меньшей мере одна такая функция имеет по меньшей мере один подчиненный уровень либо функциональностей, либо других возможностей выбора для пользователя телефонной трубки, пользовательский интерфейс которой предоставляет упрощенную схему для доступа к таким подчиненным вариантам выбора. В частности, этот первый пример представляет объединение главного и подчиненного, или вторичного, уровня выбираемых пользователем элементов, в один уровень. Как представлено, например, на фиг.2, см. сначала фиг.2А, экран 20 дисплея показан с набором элементов 22, 23, 24 и 25 приложения (и, потенциально, некоторых других, показанных и/или не показанных) в вертикальной ориентации. Каждый из элементов приложения может быть выбираемым объектом, который впоследствии может иметь, как показано здесь, один или более подчиненных элементов или опций, в целом обозначенных как элементы 28, которые располагаются на экране горизонтально. Элементы 28 также могут быть выбираемыми. Каждый соответствующий горизонтальный ряд элементов 28 соответствует своему элементу 22-25 приложения (и т.д.) как группа или объединение подчиненных ему или вторичных элементов. Таким образом, горизонтальные элементы отображаются в прямой связи с соответствующими им идентификаторами горизонтальной группы.
Традиционно элементы приложения, такие как элементы 22-25, занимают все меню или экран дисплея, без всякой идентификации связанных подчиненных элементов, доступных для них (вне зависимости от того, выбрана ли форма меню в виде списка, сетки или одиночный объект главного меню). Таким образом, для того чтобы достичь таких подчиненных элементов, пользователь сначала будет должен выбрать определенный элемент 22-25 приложения и тогда ему будет представлен вторичный экран дисплея (не показан), на котором представлены доступные подчиненные элементы для выбора. Таким образом, это является двухступенчатым процессом, который устранен (или большей частью устранен) в представленном изобретении благодаря отображению главных элементов 22-25 вместе с подчиненными им элементами.
Эти главные и подчиненные элементы также называются относительными уровнями, например уровнями один и два структуры меню. Таким образом, это изобретение решает проблему перехода на уровни меню и из них, то есть переход между уровнями один и два, вперед и назад, путем объединения уровней один и два в один уровень, тем самым предоставляя просмотр и возможность выбора объектов в обоих из них одновременно. Преимущество состоит в том, что имеется только один уровень, то есть один экран пользовательского интерфейса, к которому пользователю нужно обращаться, и тем самым предоставляются более быстрые и простые навигация, процессы выбора и управления.
Обратим внимание на то, что пример на фиг.2А предоставляет некоторую дополнительную информацию, например, когда выбрана определенная пиктограмма или элемент 29. Этот элемент 29 может быть затем выделен каким-то образом (здесь - рамкой другого цвета, хотя могут быть использованы и другие средства). Таким образом, этот пример показывает, как оператор может пропустить обычный первый шаг в традиционном двухступенчатом процессе выбора сначала группы (здесь группы «Органайзер» ("Organizer"), представленной пиктограммой 23), после чего ему будет представлен набор выбираемых элементов, включающий нужный выбор 29 (здесь - пиктограмма 29 «Добавить запись» ("Add Entry")). Заметим, что может быть представлена строка 21 диалога, чтобы показать пользователю словесное определение выбранной пиктограммы (здесь - «Органайзер» ("Organizer") и «Добавить Запись» ("Add Entry")). Кроме того, пользовательские области 26, 27 клавиш выбора (см. клавиши 8, описанные для фиг.1 выше) также могут использоваться для индикации оператору ассортимента доступных выбираемых действий с определенным объектом 29 или объектами 28, доступными для выбора и управления.
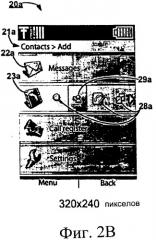
Похожий, но слегка отличный пример 20а показан на фиг.2В, где показан только одиночный горизонтальный ряд выбираемых вторичных функций, в этом примере обычно только один такой ряд будет показан одновременно. Так, оператор может двигать клавишу вверх/вниз или джойстик (вверх или вниз), чтобы попасть на отдельную желаемую группу выбираемых объектов (здесь обозначенную пиктограммой 23а Органайзер (Organizer), с соответствующим изображением нескольких горизонтально расположенных вторичных объектов 28а). Затем пользователь может использовать движения клавиш влево и вправо или джойстик (влево или вправо), чтобы попасть на желаемый объект выбора, который затем выделяется, см. пиктограмму 29а. Невыбранные главные элементы или группы, см., например, элемент 22а, могут иметь свое словесное определение, представленное вместо их вторичных элементов, чтобы помочь пользователю разобраться в категории доступных вариантов выбора. Переход оператора в такую группу (движением вверх и/или вниз) может затем вызвать практически автоматическое переключение на представление списка подчиненных вариантов выбора, как показано для группы 23а. Подобно фиг.2А (и 2С ниже), здесь движение влево или вправо на определенный вариант выбора может привести к практически автоматическому изменению в представлении области диалога 21, 21а (и 21b на фиг.2С), который предоставит словесное описание, соответствующее выбранному объекту.
Заметим, что выбор группы, например, группы 23 на фиг.2А и группы 23а на фиг.2В, может быть индицирован, так же как выделение более темным фоном (фиг.2А) или более светлым фоном (фиг.2В), или иным способом. Такой выбор может быть только индикатором движения по списку (например, вверх и/или вниз) или может быть индикатором подтверждения текущего выбора, который может происходить при нажатии определенной клавиши, клавиши выбора, джойстика и тому подобного.
Заметим, что, как показано на фиг.2С, этот стиль пользовательского интерфейса может работать как с маленькими дисплеями (см. 128×128 пиксельный дисплей 20b), так и с большими дисплеями (хотя предпочтительнее его использование на больших дисплеях). Меньше пиктограмм 22b, 23b, 24b групп доступны для показа с меньшим числом соответствующих поперечных или горизонтальных подчиненных пиктограмм 28b и 29b. В таких ситуациях, поскольку они также возможны и для больших экранов, таких как на фиг.2А и 2В, когда доступно больше объектов, чем может быть показано одновременно, могут быть использованы маленькие стрелки (или нечто подобное) с правой и с левой стороны экрана (см. направленные вправо черные стрелки с правой стороны горизонтальных рядов групп 22 и 23 на фиг.2А, а также направленные влево серые треугольники с левой стороны этих же групп), которые дают возможность двигать горизонтальный ряд объектов, чтобы скрыть представленные и показать скрытые элементы группы для альтернативного выбора.
Заметим, что представленное соглашение о представлении главного меню (уровень один), направленного в вертикальном направлении, а второго уровня в горизонтальном направлении, не ограничивает изобретение, поскольку обратная ориентация также может быть полезна, то есть когда элементы главного меню располагаются горизонтально, а подчиненные варианты выбора располагаются вертикально. Другие расположения или ориентации также могут быть использованы, когда либо главные элементы выстроены вдоль любой стороны (левой, правой, верхней или нижней) или иным способом (например, по центру), либо отдельные группы главных элементов и соответствующих подчиненных элементов распределены через интервалы, например, как отдельные прямоугольники на экране.
Второй пример улучшенного пользовательского интерфейса для улучшенной навигации, выбора и управления показан на фиг.3 и 4, где телефонная трубка 1 согласно изобретению может содержать приложение программного обеспечения для управления музыкой и/или загрузкой и пересылкой файлов в формате МР3, которое может устанавливать и/или проигрывать музыку или МР3 файл. Даже в этом случае другие первичные приложения могут также использовать следующее построение представления пиктограмм и управления, в котором должен быть представлен список объектов для управления, и одно или более из доступных действий, применимых к одному или более членам данного списка, доступным для управления. Таким образом, другие виды приложений могут воспользоваться структурой и/или способами описываемых здесь примеров, включая средства просмотра MPEG или других аудиовизуальных форматов, приложения радио, фотогалереи, менеджеры файлов и/или обработчик сообщений, который может обеспечивать предварительный просмотр сообщения, и другие.
На фиг.3, которая включает фиг.3А и фиг.3В, показана первая реализация экрана 30, который будет показан в области 3 отображения беспроводного терминала, как это в целом показано на фиг.1. Экран 30 может, как в этом примере, содержать показанный заголовок или другой индикатор 31, который сообщает, какое текущее приложение выполняется в настоящее время. Также могут быть показаны один или более (например, список) выбираемых элементов или объектов, здесь например, МР3 файлы 32, 33, 34 и/или 35 и другие (включая показанные и не показанные на фиг.3), которые могут быть проиграны приложением программного обеспечения. (Заметим, что объект/песня 32 на фиг.3, озаглавленная "En haula tietää", - это финская песня финского исполнителя Antti Tuisku.) Выбираемые объекты 32-35 здесь являются объектами базы данных, над которыми могут быть выполнены действия и функции приложения в целом.
В частности, здесь уместна еще одна особенность представленного изобретения, в котором может быть использовано динамическое или многофункциональное выделение для упрощения представления, навигации и управления одним или более из перечисленных объектов/файлов. На фиг.3 представлен пример списка проигрывания музыки/МР3 с динамическим выделением. В этом первом примере средств реализации представленного изобретения показана выделенная в целом область 36, которая предоставляет, только в прямом отношении к конкретному объекту, здесь это объект или МР3 файл 32, расширенное отображение многофункционального набора 38 опций, здесь - операционные пиктограммы, например, пиктограммы 38а, 38b, 38с и 38d. Эти операционные пиктограммы 38, будучи операционными, также могут быть выбраны. Фокус такой выделенной области 36 затем помещается на проигрываемый объект, здесь объект 32, и ассоциированные с ним операционные пиктограммы. Альтернативным добавлением к выбору конкретного объекта может быть представление других функций, например информация в выделенном или другом связанном пространстве для выбранного объекта, например имя исполнителя для выбранного объекта 32 на фиг.3А. Заметим, что другие выбираемые объекты, например, объекты 33, 34, 35 и другие, имеют контрастное невыделенное представление.
Заметим, что клавиши вверх и вниз, или многосторонние клавиши (см. например клавишу 10), или другие устройства ввода (джойстик, ролик и т.д.) перемещают область 36 фокуса/выделения по списку. См., например, фиг.3В, где следующий нижний элемент 33 выделен; заметим, что здесь показана альтернатива данного изобретения, в которой функциональные пиктограммы 38 еще не показаны, а ожидают подтверждения последовательным нажатием клавиш выбора, например функциональных клавиш 8. Эта альтернатива потенциальному постоянному перепозиционированию групп функциональных пиктограмм 38 внутри выделения 36 в любой точке в соответствии с выбираемым объектом, когда он выделен, либо просто выделен, либо выбран в текущий момент. В таком случае для клавиши выбора может быть предпочтительным предоставлять быстрый вызов главной функции.
В предпочтительной реализации выделенная область 36 предоставляет/содержит большинство, если не все доступные главные функции, выполняемые конкретным приложением программного обеспечения, и/или выбираемые объекты, используемые в нем. Эти функции затем представляются в показанной выделенной области 36 пиктограммами, см., например, пиктограммы 38a-38d. Оператор или пользователь телефона может затем запустить или иным образом изменить желаемую функцию, чтобы использовать ее напрямую в выделенной области 36, используя клавиши телефона для управления курсором, такие, например, как клавиша или клавиши стрелок, см. многонаправленную клавишу на фиг.1 (альтернативные многонаправленные клавиши, джойстики, ролики и т.д. или индивидуальные клавиши вправо, влево, вверх и вниз также могут быть использованы). Функции, представленные пиктограммами, могут быть относительно общими, или могут быть зависимыми от содержания, то есть могут быть конкретными для определенного приложения программного обеспечения и используемых перечисленных объектов.
В конкретном примере на фиг.3, где показано использование приложения проигрывателя музыки или МР3 файлов, функциональные пиктограммы, здесь представленные пиктограммами 38a-38d, могут представлять кнопку 38а старт/пауза, кнопку 38b ускоренного перехода на следующий фрагмент (ускоренный возврат показан, но отдельно не идентифицирован) и/или управление уровнем звука 38с (тише) и 38d (громче). Таким образом, в данном примере пользователь может перемещать подчеркнутый или иначе выделенный курсор или визуальное представление выбора (здесь показанное полужирным шрифтом и/или более темным цветом кнопки 38а старт/пауза) для выбора желаемой функциональной операции, которую нужно выполнить для выбранного объекта (здесь - проигрывание песни под названием "En halua tietää"). Как здесь показано, пользователь может перемещать фокус внутри выделения при помощи клавиш левой и правой стрелок, нажимая клавиши выбора, такие как, например, клавиши выбора или функциональные клавиши 8 (показанные на фиг.1), выполняющие соответствующую функцию.
Заметим, что если есть несколько главных функций или групп функций, относящихся к конкретному приложению или набору выбираемых элементов, то кнопка 29 выбора опций может быть открыта нажатием соответствующей клавиши выбора, чтобы выбрать, какую функцию или группу функций применить. Другой возможностью для пользователя является открытие меню (списка выбора) и поиск функции там.
Альтернативная реализация может быть такой, как показано на фиг.4, где выделение 36 многофункционально для всего списка выбираемых элементов 32-35. Как показано на фиг.4А, эта область выделения ассоциирована с первым выбираемым элементом 32, как и на фиг.3А; однако функциональные пиктограммы 38 удалены в отдельное положение, здесь - сверху списка выбираемых элементов. Затем при прокрутке вниз ко второму выбираемому элементу 33, как показано на фиг.4В, выделенная область перемещается туда, но функциональная пиктограмма 38 (показанная пунктирной линией) остается сверху, или по меньшей мере может быть активирована в той же самой позиции при выборе (как при нажатии клавиши выбора) конкретного желаемого объекта, например, 32 или 33. Обратим внимание на то, что доступны и другие реализации, когда выделение 32 не перемещается, а перемещаются выбираемые объекты, например, прокручиваются. В таком случае выделение 36 и пиктограммы 38 не нуждаются в перемещении и в действительности могут альтернативно находиться в том же пространстве, например, когда выделение также выделяет пиктограммы 38. Заметим также, что последовательность выбора конкретного объекта может внести в выделение другую информацию или предоставить другое ассоциированное пространство для выбранного объекта, например для имени исполнителя в выборе 32 на фиг.4А.
Обратим внимание на то, что хотя эта функциональность показана на фиг.3 и 4 в отношении приложения, проигрывающего музыку, эта функция может также использоваться для различных альтернативных приложений. В качестве не ограничивающих изобретение примеров, подобная функциональность может быть включена в программы просмотра MPEG (или других аудио и визуальных форматов) с тем же основным процессом работы. Подобным же образом это может быть использовано в приложении радиоприемника, где функции могут включать: ручную настройку вверх/вниз, автоматическую настройку вверх/вниз, смену диапазона, смену текущей станции; или в галерее (для просмотра фотографий) или другом файловом менеджере, который включает такие функции, как открытие, редактирование, удаление, посылка, поворот, изменение масштаба; и/или в обработчике сообщений, который может обеспечивать предварительный просмотр сообщения и имеет функции, включающие открытие, пересылку, ответ, удалить и другие.
Как дальнейшие примеры реализации улучшенной функциональности интерфейса оператора, подобного тому, который изображен на фиг.3 и 4, различные части 5A-5D фиг.5 изображают использование функциональности динамического выделения, как на фиг.3 и 4, при использовании в списке контактов. Заметим, что другие однострочные списки объектов могут работать подобным же образом. В таком однообъектном перечне экран 40 включает список 41, как показано вначале на фиг.5А, а фокус 43 (мерцанием, цветом или яркостью, или другим выделяющим изменением) помещается на объект 42 в списке 41. Затем, после истечения периода времени, также называемого таймаутом (длительность таймаута не определяется в данном документе), появляется функциональное выделение 45, далее также называемое «инструментарий» 45, как на фиг.5В. Этот инструментарий 45 может быть выполнен с возможностью по существу автоматического появления, когда фокус останавливается на данном объекте, здесь - объекте 42. Затем может быть, что инструментарий 45 появляется как расширение объекта 42 списка и показывает функциональные (или другие) варианты выбора, связанные с объектом.
Инструментарий 45 предпочтительно может иметь указывающие стрелки, чтобы указывать направления навигации. Изначально инструментарий может быть доступен при использовании клавиши стрелки вниз, см. индикатор 46 стрелки вниз на фиг.5В. Клавиши стрелок влево/вправо (см. индикатор 47 клавиш на фиг.5С) предоставляют навигацию между объектами инструментария. Объекты инструментария могут быть выбраны нажатием клавиши выбора, см. мерцающую пиктограмму 48 телефона на фиг.5С (заметим, что инструментарий предпочтительно не прерывает выбранную функцию данного объекта). Дальнейшая функциональность может быть предоставлена через всплывающее окно, см. всплывающее окно 49 на фиг.5D, которое здесь изображает два альтернативных телефонных номера для выбора вызываемого человека из списка. Хотя на фиг.5 это не показано, но может быть использована контекстная помощь (письменное объяснение данной пиктограммы) для пояснения пиктограмм в инструментарии 45. Такая контекстная помощь может быть выполнена с возможностью появления, если фокус остается на определенной пиктограмме, в заранее выбранное или заранее заданное время. В инструментарии, например, после начала навигации в нем, нажатие клавиш вверх и вниз может привести к перемещению фокуса к следующему объекту, выше или ниже в списке (например, к следующему контакту в показанном списке контактов).
В списке двойных объектов, таком как список 51, показанный на экране 50 на фиг.6 (включающей фиг.6А-6С), инструментарий 55 (фиг.6 В) может появляться после таймаута (возможно автоматически), когда фокус останавливается на данном объекте 52, см. мерцание 53 на фиг.6А. В таком случае инструментарий 55 может быть выполнен с возможностью замещать второй ряд обычного вида объекта 52 (см. фиг.6А). Как и прежде, инструментарий 55 может показывать множество вариантов выбора (функций, информации и т.д.), связанных с объектом. Также как и ранее, инструментарий 55 может быть доступен при помощи клавиши стрелки вниз, а клавиши влево/вправо могут обеспечивать навигацию между объектами инструментария. Предпочтительно, инструментарий может иметь направляющие стрелки для указания направлений навигации, см. фиг.6С, подобным же образом, как описано для фиг.5 выше.
В еще одном примере, показанном на фиг.7 (включающей части фиг.7А, 7В и 7С), пользовательский интерфейс (UI), см. экран 60, может быть переведен в полноэкранный режим с объектом 61 (например, просмотр картинок, редактирование или другое), и инструментарий 65 может быть активирован. Активирование инструментария 65, который затем может появляться, как показано на фиг.6В (отметим опциональное мерцание 63 для показа активирования в отношении всего объекта 61), может происходить при нажатии клавиши выбора. Как и ранее, клавиши левой/правой стрелок могут использоваться для навигации между объектами инструментария, и инструментарий предпочтительно имеет направляющие стрелки для указания направлений навигации. Как показано на фиг.7С, для понимания пиктограмм может использоваться контекстная помощь. Как и ранее, объекты инструментария могут выбираться нажатием клавиши выбора. Правая функциональная клавиша «Отмена» может использоваться для деактивирования всплывающего окна инструментария 65.
Концепция инструментария также может использоваться в ситуациях обзора объектов, например просмотра объектов (например, картинок или ссылок Интернета). Как показано на фиг.8 (включающей части фиг.8А-8Е), инструментарий 75 может быть активирован (возможно, автоматически) после таймаута, в течение которого данный объект находится в фокусе. Как и раньше, инструментарий 75 может быть доступен при использовании клавиш стрелок вверх/вниз, в зависимости от того, выше или ниже объекта в фокусе находится инструментарий. Во время управления в инструментарии 75 нажатие клавиши вниз может привести к объекту ниже (например, к следующей ссылке). Клавиши стрелок влево/вправо могут обеспечивать навигацию между объектами инструментария, предпочтительно с использованием направляющих стрелок.
Более детальное описание примера, показанного на экране 70 фиг.8, включает сначала изображение на фиг.8А обычного просмотра сайта WWW с фокусом 72 на выбранной ссылке. Затем, в зависимости от опций навигации браузера, может быть выбрана категория 74 опций. Либо при выборе, либо после таймаута автоматически может появляться инструментарий 75. Стрелка-индикатор 76 может обозначать возможность навигации к инструментарию 75 с использованием кнопки стрелки вниз на телефоне. Как и ранее, стрелки индикаторы влево/вправо 77, 78, как показано на фиг.8D и 8Е, могут обеспечивать навигацию между объектами в инструментарии. Эти направляющие стрелки помогают пользователю визуализировать направления навигации. Отметим также мерцание пиктограмм на фиг.8D и 8Е, которое отмечает фокус на отдельном соответствующем действии.
Немного отличный пример показан на фиг.9, которая включает части фиг.9А, 9В и 9С. Здесь фокус показан на определенной картинке 71 на экране 70; см. фиг.9А. Инструментарий 75 может появляться автоматически после таймаута. Пользователь может переходить вниз к инструментарию, как в предыдущих примерах. Как показано мерцающей пиктограммой 73 на фиг.9В, пользователь выбирает функцию (здесь - вариант функции сохранения). Затем, как показано на фиг.9С, появляется всплывающий список 79 (здесь - список из опций: «в память устройства» ("to Device memory") или «на карту памяти» ("to Memory card").
В каждом из этих примеров инструментарий обеспечивает визуализацию опций, которые пользователь связывает с каждым выбранным объектом пользовательского интерфейса и разрешает к ним прямой доступ. В известных устройствах эти опции могли быть найдены только в отдельно активируемых меню. Инструментарий может предлагать опции, которые недоступны для выбранного объекта, но предпочтительно не делает этого. Основной список меню может быть сделан короче, поскольку некоторые из его объектов представлены в инструментарии.
Как дальнейшие примеры реализации улучшенной работы пользовательского интерфейса, фиг.10 и 11 демонстрируют основную концепцию того, что здесь названо многофокусным управлением списком в стиле пользовательского интерфейса представленного изобретения. В основном объекты в фокусе показаны здесь помеченными точечным фоном (хотя они могут быть выделены иным образом, например, быть более яркими или мерцающими относительно других альтернатив выбора или быть представленными в другом цвете, стиле и другими способами). Для выбора установки фокуса или выделения объекта, например, «Объект 1» ("Item 1") 81, «Объект 2» ("Item 2") 82 и/или «Объект 3» ("Item 3") 83, могут быть использованы клавиши джойстика вверх/вниз (или другие реализации движения курсора, такие как четырех- и восьмисторонние кнопки). Клавиши влево или вправо могут быть использованы для выбора фокуса или выделения действия, как например элемент 84 «Выбрать» ("Select") и элемент 85 «Отменить» ("Cancel") на фиг.10; и «Действие 1» ("Act 1") 94, «Действие 2» ("Act 2") 95 и «Выход» ("Exit") 96 на фиг.11. В этих реализациях «объекты» 81, 82, 83 могут рассматриваться либо как выбираемые объекты, либо как функции всюду, где эти термины используются. Также «действия» 84, 85 и/или 94, 95, 96 могут рассматриваться либо как функции, либо как выбираемые объекты. Если такие «действия» являются функциями, они в основном будут выбираемыми. В любой ситуации пользователь может нажать среднюю кнопку джойстика (или средства 4/5- или 8/9-сторонних кнопок), или альтернативную клавишу выбора, или нечто подобное, чтобы запустить вы