Визуализация несовместимого контента в пользовательском интерфейсе
Иллюстрации
Показать всеИзобретение относится к средствам визуализации web-контента в пользовательском интерфейсе. Технический результат заключается в обеспечении универсализации визуализации web-контента в пользовательском интерфейсе. Компонент композиции может быть сконфигурирован задействовать один или более компонентов визуализации для формирования визуализируемого web-контента в общем формате в представлении. Визуализируемый web-контент может быть предоставлен в пользовательский интерфейс для отображения. Компонент ввода может быть сконфигурирован задействовать компонент визуализации для обновления визуализируемого web-контента на основе взаимодействия с визуализируемым web-контентом в пользовательском интерфейсе. 3 н. и 17 з.п. ф-лы, 11 ил.
Реферат
ПРЕДШЕСТВУЮЩИЙ УРОВЕНЬ ТЕХНИКИ
[0001] Увеличивающийся объем контента постоянно находится в сети в форме, запланированной для визуализации web-браузером. Например, гиперссылки, интерактивные 3D-объекты, рекламные объявления, web-приложения и/или множество типов другого контента предоставляются пользователям в web-формате, таком как HTML. Авторы web-контента обычно разрабатывают такой контент в web-платформе. К сожалению, web-дизайн имеет различные ограничения, такие как ошибкоустойчивость характерных элементов приложения, трудность в оформлении усовершенствованного контента, факторы пропускной способности, уровень интерактивности контента и т.д. Однако, основанные не на web-технологии пользовательские интерфейсы, такие как настольные приложения, обеспечивают улучшенное восприятие пользователям. Например, автономная клиентская видеоигра может предлагать улучшенную графику, ввод и/или программируемые характерные признаки. Наоборот, web-видеоигра может быть ограничена лимитированными графическими возможностями и/или другими конструктивными ограничениями программирования. Таким образом, существуют ограничения с предоставлением web-контента в основанном не на web-технологии пользовательском интерфейсе.
СУЩНОСТЬ ИЗОБРЕТЕНИЯ
[0002] Данное краткое изложение сущности изобретения предусмотрено для того, чтобы в упрощенной форме представить подборку идей, которые дополнительно описываются ниже в подробном описании. Это краткое изложение сущности изобретения не имеет намерением ни то, чтобы идентифицировать ключевые факторы или важнейшие признаки заявленного изобретения, ни то, чтобы использоваться для ограничения объема заявленного изобретения.
[0003] Среди прочего, одна или более систем и/или технологий для визуализации web-контента в пользовательском интерфейсе раскрываются в данном документе. Следует принимать во внимание, что пользовательский интерфейс может содержать не-web-приложение, такое как приложение "жирного клиента", сконфигурированное, чтобы работать в операционной системе общего назначения. Также следует принимать во внимание, что, когда используется в данном документе, web-контент, при использовании слова "web", не ограничен контентом на основе web-технологии, а должен интерпретироваться как контент, который несовместим с пользовательским интерфейсом. Например, web-HTML-элементы, не-web-объекты программирования, запрограммированные на несовместимом языке программирования по отношению к пользовательскому интерфейсу, объект DirectX® и т.д. являются просто некоторыми примерами того, что web-контент, когда используется в данном документе, может содержать. В некоторых случаях web-контент может не быть исходно совместим с пользовательским интерфейсом, поскольку web-контент может быть создан в другой платформе (например, web-платформе, API, использующем другой язык программирования и т.д.), тогда как пользовательский интерфейс может быть создан в другой (например, настольной) платформе с помощью другого языка программирования и/или парадигмы. Т.е. web-контент, когда используется в данном документе, может быть взаимозаменяем с несовместимым контентом независимо от того, основан ли он на web-технологии или нет. Дополнительно, визуализируемый web-контент, при использовании слова "web", не ограничен контентом на основе web-технологии, визуализируемым web-средством визуализации, а должен интерпретироваться как контент, который несовместим с пользовательским интерфейсом. Т.е. визуализируемый web-контент может быть взаимозаменяем с несовместимым контентом независимо от того, основан он на web-технологии или нет.
[0004] Соответственно, система, содержащая компонент композиции, компонент ввода и/или один или более компонентов визуализации, предоставляется в данном документе. Компонент композиции может быть сконфигурирован отправлять представление одному или более компонентам визуализации (например, первому компоненту визуализации). Например, представление может быть объектом-контейнером (например, буфером изображения), в котором web-контент (несовместимый контент, который не ограничен контентом на основе web-технологии) может быть визуализирован как изображение в общем формате посредством компонентов визуализации. Первый компонент визуализации может принимать представление с инструкциями визуализации web-контента. Первый компонент визуализации может формировать первый визуализируемый web-контент в представлении. Первый компонент визуализации может отправлять представление, содержащее первый визуализируемый web-контент, обратно компоненту композиции. Следует принимать во внимание, что компонент композиции может отправлять представление с первым визуализируемым web-контентом и/или другим визуализируемым web-контентом другим компонентам визуализации (например, второму компоненту визуализации), так что дополнительный визуализируемый web-контент (например, второй визуализируемый web-контент) может быть сформирован в представлении. Таким образом, представление может содержать один или более визуализируемых web-контентов (например, смесь несовместимого контента на основе web-технологии и несовместимого контента не на основе web-технологии; смесь несовместимого контента не на основе web-технологии и другого несовместимого контента не на основе web-технологии, использующего другую технологию визуализации; и/или смесь несовместимого контента на основе web-технологии и другого несовместимого контента на основе web-технологии, использующего другую технологию визуализации).
[0005] Компонент композиции может быть сконфигурирован предоставлять первый визуализируемый web-контент в пользовательский интерфейс. В одном примере, если представление содержит первый и второй визуализируемые web-контенты, а пользовательский интерфейс запрашивает оба визуализируемых web-контента, тогда компонент композиции может отправлять как первый, так и второй визуализируемый web-контент как объединенный визуализируемый web-контент в пользовательский интерфейс. В другом примере, если представление содержит первый и второй визуализируемые web-контенты и пользовательский интерфейс запрашивает первый визуализируемый web-контент, тогда компонент композиции может выборочно отправлять первый визуализируемый web-контент, а не второй визуализируемый web-контент. В другом примере, если пользовательский интерфейс запрашивает часть первого визуализируемого web-контента, тогда компонент композиции может отправлять запрошенную часть. Таким образом, компонент композиции может быть сконфигурирован управлять (например, разделять или объединять визуализируемый web-контент в представлении) и/или предоставлять web-контент, запрошенный пользовательским интерфейсом (например, предоставлять "кисть", которая может красить в пределах объектов пользовательского интерфейса, таких как куб). Таким образом, пользовательский интерфейс может потреблять и/или отображать визуализируемый web-контент в пользовательском интерфейсе, несмотря на тип используемого компонента визуализации. Т.е. визуализируемый web-контент может быть в общем формате, несмотря на то, что HTML, DirectX® или другое средство визуализации создало визуализируемый контент, и, таким образом, может быть совместим с пользовательским интерфейсом. В одном примере HTML-средство визуализации может воспроизводить текстовый блок в качестве первого визуализируемого web-контента в местоположении в пределах представления. Компонент композиции может предоставлять первый визуализируемый web-контент пользовательскому интерфейсу. Пользовательский интерфейс может отображать текстовый блок.
[0006] Следует принимать во внимание, что компонент композиции может быть сконфигурирован "разбивать" визуализируемый web-контент в представлении (например, изображение машины и человека) на части (часть машины и часть человека). Таким образом, части могут быть предоставлены пользовательскому интерфейсу, который может отображать части в одних и тех же или различных местоположениях, относительно их первоначальных ориентаций относительно друг друга.
[0007] Компонент ввода может быть сконфигурирован определять, произошло ли взаимодействие с первым визуализируемым web-контентом в пользовательском интерфейсе (например, происходит такое событие как щелчок мыши или тайм-аут). Например, компонент ввода может наблюдать за текстовым блоком в пользовательском интерфейсе, чтобы определять, щелкнул ли пользователь по текстовому блоку. Следует принимать во внимание, что свойство щелчка по текстовому блоку может соответствовать текстовому блоку, отображающему курсор в текстовом поле, и, таким образом, первый визуализируемый web-контент текстового блока может быть обновлен (повторно визуализирован), чтобы отображать курсор в текстовом поле. При обнаружении взаимодействия компонент ввода может быть сконфигурирован задействовать первый компонент визуализации, чтобы формировать обновленную версию первого визуализируемого web-контента. Например, компонент ввода может уведомлять первый компонент визуализации о том, что по текстовому блоку был осуществлен щелчок. Уведомление может содержать событие щелчка, позицию мыши и/или позицию текстового блока в пользовательском интерфейсе. Первый компонент визуализации может формировать обновленную версию первого визуализируемого web-контента (например, изображение текстового блока с курсором в текстовом поле), которая может быть отправлена компоненту композиции посредством представления. Таким образом, компонент композиции может обеспечивать пользовательский интерфейс обновленной версией, так что пользовательский интерфейс может отображать обновленное изображение текстового блока с курсором в текстовом поле. Следует принимать во внимание, что первый компонент визуализации может "продвигать" дополнительный визуализируемый web-контент без запроса (например, видео может требовать последовательности визуализируемых изображений, которые первый компонент визуализации может последовательно воспроизводить).
Для осуществления вышеуказанных и связанных целей последующее описание и прилагаемые чертежи излагают определенные иллюстративные аспекты и реализации. Они служат признаком нескольких различных способов, которыми один или более аспектов могут использоваться. Другие аспекты, преимущества и новые признаки раскрытия сущности должны становиться очевидными из последующего подробного описания при рассмотрении вместе с прилагаемыми чертежами.
КРАТКОЕ ОПИСАНИЕ ЧЕРТЕЖЕЙ
[0008] Фиг.1 - блок-схема последовательности операций способа, иллюстрирующая примерный способ визуализации web-контента в пользовательском интерфейсе.
[0009] Фиг.2 - блок-схема последовательности операций способа, иллюстрирующая примерный способ визуализации web-контента в пользовательском интерфейсе.
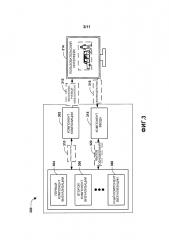
[0010] Фиг.3 - покомпонентная блок-схема, иллюстрирующая примерную систему для визуализации web-контента в пользовательском интерфейсе.
[0011] Фиг.4 - иллюстрация примера компонента композиции, задействующего множественные компоненты визуализации, чтобы формировать визуализируемый web-контент в представлении.
[0012] Фиг.5 - иллюстрация примера предоставления объединенного визуализируемого web-контента пользовательскому интерфейсу.
[0013] Фиг.6 - иллюстрация примера предоставления объединенного визуализируемого web-контента пользовательскому интерфейсу.
[0014] Фиг.7 - иллюстрация примера предоставления первого визуализируемого web-контента пользовательскому интерфейсу.
[0015] Фиг.8 - иллюстрация примера предоставления первой и второй части первого визуализируемого web-контента пользовательскому интерфейсу.
[0016] Фиг.9 - иллюстрация примера компонента ввода, задействующего первый компонент визуализации, чтобы формировать обновленную версию первого визуализируемого web-контента в представлении.
[0017] Фиг.10 - иллюстрация примерного машиночитаемого носителя, на котором могут содержаться исполняемые процессором инструкции, сконфигурированные, чтобы осуществлять одно или более положений, изложенных в данном документе.
[0018] Фиг.11 иллюстрирует примерное вычислительное окружение, в котором одно или более положений, изложенных в данном документе, могут быть реализованы.
ПОДРОБНОЕ ОПИСАНИЕ ИЗОБРЕТЕНИЯ
[0019] Заявленное изобретение далее описывается со ссылками на чертежи, на которых аналогичные номера ссылок используются для того, чтобы ссылаться на аналогичные элементы. В последующем описании, в целях пояснения, многие конкретные детали изложены для того, чтобы обеспечивать полное понимание заявленного изобретения. Тем не менее, очевидно, что заявленное изобретение может быть применено на практике без этих конкретных деталей. В других случаях структуры и устройства иллюстрируются в форме блок-схемы для того, чтобы облегчать описание заявленного изобретения.
[0020] Персональные компьютеры, PDA, планшетные ПК, смартфоны и множество других технологий обеспечивают пользователя доступом к разнообразному web-контенту. Например, пользователь может играть в видеоигру через web-сайт социальной сети с помощью планшетного ПК. В другом примере пользователь может на смартфоне наносить на карту инструкции по вождению. Вследствие увеличивающейся популярности web-технологии как средства поиска, исследования, потребления и совместного использования контента разработчики зачастую выбирают платформу web-разработки для разработки нового контента. Например, энциклопедические приложения обычно разрабатывались, чтобы выполняться посредством приложения "жирного клиента" (например, оконного приложения), которое распространялось посредством пакетов программного обеспечения, содержащих множество CD или DVD (например, набор из 10 CD). Однако сегодня энциклопедический контент обычно является web-контентом, таким как интерактивные web-страницы и web-приложения, поскольку огромное количество пользователей может легко находить и потреблять web-контент, в противоположность покупке настольного приложения, установке настольного приложения и потреблению контента в настольном приложении.
[0021] Может быть преимущественным предоставлять web-контент в пользовательском интерфейсе, поскольку огромный объем нового контента разработан как web-контент, который может быть представлен в пользовательском интерфейсе с возможностью обеспечения более надежного и интерактивного восприятия, чем web-интерфейс. Следует принимать во внимание, что пользовательский интерфейс может интерпретироваться как не-web-приложение и может упоминаться как приложение "жирного клиента", пользовательский интерфейс, не-web-приложение и/или настольное приложение, которые отличаются от специализированного web-интерфейса. Одна текущая технология пытается предоставлять web-контент в пользовательском интерфейсе посредством снабжения пользовательского интерфейса "кистью", которая позволяет пользовательскому интерфейсу рисовать куски web-страницы на представлениях пользовательского интерфейса. К сожалению, нарисованные представления не являются интерактивными (например, когда пользователь выбирает гиперссылку, то не существует функциональной возможности, чтобы обновлять гиперссылку с помощью нового цвета, чтобы показать произошедший выбор). Другая текущая технология предоставляет ограниченно интерактивные HTML-визуализируемые представления. Однако визуализируемые представления заключены внутри HTML-окна.
[0022] Соответственно, в данном документе предоставлены одна или более систем и/или технологий для визуализации web-контента в пользовательском интерфейсе. В частности, один или более компонентов визуализации могут быть сконфигурированы, чтобы воспроизводить web-контент в соответствующем формате. Например, первый компонент визуализации может быть сконфигурирован, чтобы формировать HTML web-контент, второй компонент визуализации может быть сконфигурирован, чтобы формировать DirectX® визуализируемый контент, и т.д. Компоненты визуализации могут быть сконфигурированы, чтобы воспроизводить web-контент в общем формате в представлении. Компонент композиции может пропускать представление между компонентами визуализации, чтобы "собирать" визуализируемый web-контент в пределах представления. Компонент композиции может быть сконфигурирован, чтобы предоставлять визуализируемый контент в пределах представления пользовательскому интерфейсу. В одном примере, первый визуализируемый контент или его часть может быть предоставлена пользовательскому интерфейсу. В другом примере комбинация первого визуализируемого web-контента, визуализируемого посредством первого компонента визуализации, и второго визуализируемого web-контента, визуализируемого посредством второго компонента визуализации, может быть предоставлена пользовательскому интерфейсу. Компонент ввода может быть сконфигурирован, чтобы задействовать компонент визуализации, чтобы предоставлять обновленную версию визуализируемого web-контента на основе пользовательского взаимодействия с визуализируемым web-контентом в пользовательском интерфейсе.
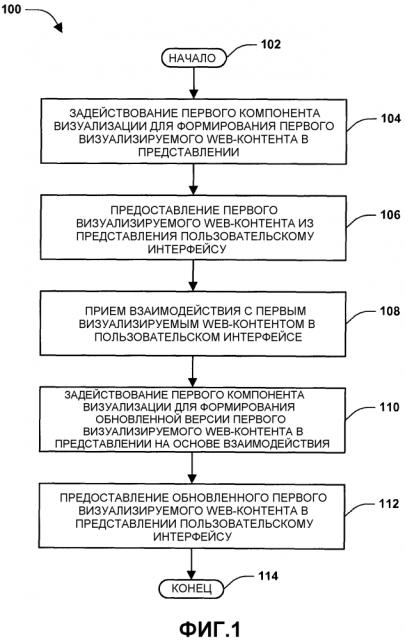
[0023] Один вариант осуществления визуализации web-контента в пользовательском интерфейсе иллюстрирован посредством примерного способа 100 на фиг.1. На этапе 102 способ начинается. На этапе 104 первый компонент визуализации может быть задействован, чтобы формировать первый визуализируемый web-контент в пределах представления. Например, HTML-средство визуализации, такое как скрытый экземпляр web-страницы, может воспроизводить изображение гиперссылки в общем формате в местоположении в пределах представления. На этапе 106 первый визуализируемый web-контент из представления может быть предоставлен пользовательскому интерфейсу (например, не-web-приложению). Например, визуализируемое изображение гиперссылки в синем цвете может быть предоставлено мультимедийному настольному приложению, которое может отображать визуализируемое изображение гиперссылки синим (например, в кубическом объекте). Мультимедийное настольное приложение может отображать гиперссылку в кубическом объекте в нижнем правом углу мультимедийного настольного приложения.
[0024] На этапе 108 взаимодействие с первым визуализируемым web-контентом в пользовательском интерфейсе может быть принято. Например, пользователь может использовать курсор, чтобы щелкать (задействовать) по гиперссылке в кубическом объекте. В этом примере взаимодействие может содержать событие щелчка, позицию гиперссылки в мультимедийном настольном приложении, позицию мыши и/или другую информацию. На этапе 110 первый компонент визуализации может быть задействован, чтобы формировать обновленную версию первого визуализируемого web-контента в представлении на основе взаимодействия и/или некоторого другого типа уведомления. Например, данные о взаимодействии (например, событие щелчка, позиция гиперссылки и т.д.) могут быть предоставлены HTML-средству визуализации. HTML-средство визуализации может формировать обновленную версию изображения гиперссылки (например, обновленное изображение может содержать гиперссылку, отображаемую другим цветом, таким как пурпурный, чтобы указывать, что гиперссылка была задействована пользователем). Следует принимать во внимание, что первый компонент визуализации может выполнять определение, чтобы не формировать обновленную версию первого визуализируемого web-контента, например, на основе некоторых предварительно определенных критериев, пользовательских настроек и т.д.
[0025] На этапе 112 обновленный первый визуализируемый web-контент в представлении может быть предоставлен пользовательскому интерфейсу. Например, визуализируемое изображение обновленной раскрашенной в пурпурный цвет гиперссылки может быть предоставлено мультимедийному настольному приложению, которое может отображать обновленное визуализируемое изображение обновленной пурпурной гиперссылки. Мультимедийное настольное приложение может отображать обновленную пурпурную гиперссылку, вместо изображения синей гиперссылки, в кубическом объекте, чтобы указывать то, что гиперссылка была задействована пользователем.
[0026] Следует принимать во внимание, что более чем один компонент визуализации может быть использован, чтобы формировать визуализируемый web-контент в общем формате в пределах представлений. В одном примере второй компонент визуализации (например, компонент визуализации DirectX®) может быть задействован, чтобы формировать второй визуализируемый web-контент в пределах представления. Например, второй компонент визуализации может формировать текстовый web-блок в представлении, содержащий гиперссылку. В одном примере либо гиперссылка, либо текстовый блок может быть предоставлен пользовательскому интерфейсу. В другом примере гиперссылка и текстовый блок могут быть объединены в объединенный визуализируемый web-контент, который может быть предоставлен пользовательскому интерфейсу. Таким образом, интерактивный web-контент, визуализируемый посредством одной или более технологий визуализации, может быть предоставлен пользовательскому интерфейсу в совместимом формате. На этапе 114 способ заканчивается.
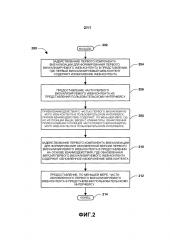
[0027] Один вариант осуществления визуализации web-контента в пользовательском интерфейсе иллюстрирован посредством примерного способа 200 на фиг.2. На этапе 202 способ начинается. На этапе 204 первый компонент визуализации может быть задействован, чтобы формировать первый визуализируемый web-контент в представлении. Первый визуализируемый web-контент может содержать изображение web-контента. Например, HTML-средство визуализации может формировать изображение web-таблицы в пределах представления в определенном местоположении. На этапе 206 часть первого визуализируемого web-контента из представления может быть предоставлена пользовательскому интерфейсу. Например, изображение web-таблицы может содержать 15 строк. Однако, часть изображения, например первые десять строк web-таблицы, может быть предоставлена пользовательскому интерфейсу.
[0028] На этапе 208 взаимодействие с частью первого визуализируемого web-контента в пользовательском интерфейсе может быть принято. Взаимодействие может содержать позицию мыши, ввод с клавиатуры, обнаружение прикосновения и т.д. и/или позицию части первого визуализируемого web-контента в пользовательском интерфейсе. Например, пользователь может щелкнуть внутри ячейки web-таблицы, отображенной в пользовательском интерфейсе (например, ячейка 2, 3). Событие щелчка мыши, позиция мыши (например, xy-координаты мыши, указывающие ячейку, по которой был осуществлен щелчок) и/или позиция части изображения (например, первые десять строк web-таблицы), которые отображены в пользовательском интерфейсе, могут быть приняты.
[0029] На этапе 210 первый компонент визуализации может быть задействован, чтобы формировать обновленную версию первого визуализируемого web-контента в представлении на основе взаимодействия. Обновленная версия первого визуализируемого web-контента может содержать обновленное изображение web-контента. Например, HTML-средство визуализации может формировать обновленную версию web-таблицы, так что курсор изображается в ячейке, по который был осуществлен щелчок. На этапе 212, по меньшей мере, часть обновленного первого web-контента в представлении может быть предоставлена пользовательскому интерфейсу. В одном примере часть обновленного изображения может содержать первые десять строк обновленной web-таблицы, которая может включать в себя обновленную ячейку. В другом примере изображение только что обновленной ячейки может быть предоставлено пользовательскому интерфейсу. Таким образом, пользовательский интерфейс может представлять первые десять строк обновленной web-таблицы, так что курсор изображается в ячейке, по которой осуществлен щелчок. На этапе 214 способ заканчивается.
[0030] Фиг.3 иллюстрирует пример системы 300, сконфигурированной, чтобы воспроизводить web-контент в пользовательском интерфейсе 314. Система 300 может содержать первый компонент 304 визуализации, второй компонент 306 визуализации и/или другие компоненты визуализации (например, N-ый компонент 308 визуализации). Следует принимать во внимание, что система 300 может содержать единственный компонент визуализации, такой как первый компонент 304 визуализации. Система 300 может содержать компонент 302 композиции и/или компонент 318 ввода. Пользовательский интерфейс 314 может быть не-web-приложением, таким как настольное приложение для исследования автомобиля.
[0031] Компонент 302 композиции может быть сконфигурирован, чтобы отправлять представление 310 компоненту визуализации, такому как первый компонент 304 визуализации (например, HTML-средство визуализации, содержащее скрытый экземпляр web-страницы). Первый компонент 304 визуализации может быть сконфигурирован, чтобы принимать представление 310 от компонента 302 композиции. Первый компонент 304 визуализации может быть сконфигурирован, чтобы формировать первый визуализируемый web-контент в представлении 310. Например, первый компонент 304 визуализации может воспроизводить изображение автомобиля и человека в общем формате. Первый компонент 304 визуализации может отправлять представление 310 компоненту 302 композиции, который может быть сконфигурирован, чтобы принимать представление 310, содержащее первый визуализируемый web-контент (например, визуализируемое изображение автомобиля и человека) от первого компонента 304 визуализации. Компонент 302 композиции может быть сконфигурирован, чтобы предоставлять визуализируемый web-контент 312, такой как первый визуализируемый web-контент, пользовательскому интерфейсу 314.
[0032] Следует принимать во внимание, что компонент 302 композиции может быть сконфигурирован, чтобы задействовать множественные компоненты визуализации, чтобы формировать визуализируемый web-контент в представлении 310. Следует принимать во внимание, что одно или более представлений могут быть использованы в управлении визуализируемым web-контентом, сформированным посредством компонентов визуализации. В одном примере второй компонент 306 визуализации (например, DirectX®-средство визуализации) может быть сконфигурирован, чтобы воспроизводить второй визуализируемый web-контент в представлении 310. Например, второй компонент 306 визуализации может формировать визуализируемое изображение пунктирной рамки в представлении 310. Таким образом, компонент 302 композиции может предоставлять визуализируемый web-контент 312 из различных компонентов визуализации пользовательскому интерфейсу 314 с помощью одного или более представлений. Например, компонент 302 композиции может выборочно предоставлять либо первый, либо второй визуализируемый web-контент пользовательскому интерфейсу 314. В другом примере компонент 302 композиции может объединять первый и второй визуализируемые web-контенты в объединенный визуализируемый web-контент и предоставлять объединенный визуализируемый web-контент пользовательскому интерфейсу 314. Следует принимать во внимание, что пользовательский интерфейс 314, компонент 318 ввода и/или компонент 302 композиции могут быть сконфигурированы, чтобы запрашивать компонент визуализации формировать визуализируемый web-контент в представлении 310.
[0033] Компонент 318 ввода может быть сконфигурирован, чтобы задействовать 320 компонент визуализации, такой как первый компонент 304 визуализации, чтобы формировать обновленную версию визуализируемого web-контента в представлении 310 на основе взаимодействия 316 с визуализируемым web-контентом в пользовательском интерфейсе. Например, пользовательский интерфейс 314 может отображать первый визуализируемый web-контент, содержащий изображение автомобиля и человека. Пользователь может навести мышь на изображение автомобиля и человека, что может быть обнаружено посредством компонента 318 ввода как взаимодействие 316. Компонент 318 ввода может предоставлять событие наведения мыши, позицию мыши и/или позицию первого визуализируемого web-контента в пользовательском интерфейсе 314 первому компоненту 304 визуализации. Первый компонент визуализации может формировать обновленную версию первого визуализируемого web-контента (например, изображение, изображающее автомобиль и человека, выделенное желтым цветом) в представлении 310, которое может быть предоставлено пользовательскому интерфейсу 314 компонентом 302 композиции. Таким образом, визуализируемый web-контент может быть обновлен и предоставлен пользовательскому интерфейсу 314 на основе пользовательских взаимодействий и, таким образом, позволяет взаимодействовать с web-контентом в пользовательском интерфейсе 314.
[0034] Следует принимать во внимание, что компонент 302 композиции может быть сконфигурирован, чтобы "разбивать" визуализируемый web-контент в представлении на части. Например, первый компонент визуализации может воспроизводить web-контент, содержащий автомобиль и человека, в представлении. Компонент 302 композиции может быть сконфигурирован, чтобы разделять автомобиль и человека на отдельные части. Таким образом, автомобиль может быть предоставлен пользовательскому интерфейсу так, что пользовательский интерфейс может отображать автомобиль в первом местоположении. Человек может быть предоставлен пользовательскому интерфейсу так, что пользовательский интерфейс может отображать человека во втором местоположении, где первое и второе местоположения отличаются от соответствующих местоположений этих элементов перед разделением.
[0035] Фиг.4 - это иллюстрация примера 400 компонента 402 композиции, задействующего множественные компоненты визуализации, чтобы формировать визуализируемый web-контент в представлении 404. Компонент 402 композиции может отправлять представление 404 первому компоненту 406 визуализации. Первый компонент визуализации может формировать первый визуализируемый web-контент автомобиля и человека в представлении 408. Компонент 402 композиции может принимать представление 408 с первым визуализируемым web-контентом.
[0036] Компонент 402 композиции может отправлять представление 410, содержащее первый визуализируемый web-контент, второму компоненту 412 визуализации. Второй компонент 412 визуализации может формировать второй визуализируемый web-контент пунктирной рамки в представлении 414. Компонент 402 композиции может принимать представление 414 с первым визуализируемым web-контентом и вторым визуализируемым web-контентом.
[0037] Компонент 402 композиции может отправлять представление 416 с первым визуализируемым web-контентом и вторым визуализируемым web-контентом N-ому компоненту 418 визуализации. N-ый компонент 418 визуализации может формировать N-ый визуализируемый web-контент гиперссылки автомобиля в представлении 420. Компонент 402 композиции может принимать представление 420 с первым визуализируемым web-контентом, вторым визуализируемым web-контентом и N-ым визуализируемым web-контентом. Следует принимать во внимание, что различные представления (404, 408, 410, 414, 416 и/или 420), на которые выполняется ссылка в примере 400, могут быть одними и теми же или различными представлениями. Таким образом, компонент 402 композиции может собирать визуализируемый web-контент в одно или более представлений от различных компонентов визуализации.
[0038] Фиг.5 - это иллюстрация примера 500 предоставления объединенного визуализируемого web-контента 512 пользовательскому интерфейсу 514. Компонент 502 композиции может иметь собранный web-контент (например, изображение) в представлении 504. Например, представление 504 может содержать первый визуализируемый web-контент 506 автомобиля и человека, второй визуализируемый web-контент 508 пунктирной рамки и/или третий визуализируемый web-контент 510 гиперссылки автомобиля. Компонент 502 композиции может объединять первый, второй и третий web-контенты в объединенный визуализируемый web-контент 512, содержащий изображение автомобиля, человека, пунктирной рамки и гиперссылки автомобиля. Компонент 502 композиции может предоставлять объединенный визуализируемый web-контент 512 пользовательскому интерфейсу 514. Пользовательский интерфейс 514 может отображать изображение в объединенном визуализируемом web-контенте 512 в отображенном пользовательском интерфейсе 514. Например, изображение 516 автомобиля и человека может быть отображено в изображении 518 пунктирной рамки, в то время как изображение 520 гиперссылки автомобиля может быть отображено ниже в пользовательском интерфейсе 514.
[0039] Фиг.6 - это иллюстрация примера 600 предоставления объединенного визуализируемого web-контента 612 пользовательскому интерфейсу 614. Компонент 602 композиции может иметь собранный web-контент (например, изображение) в представлении 604. Например, представление 604 может содержать первый визуализируемый web-контент 606 автомобиля и человека, второй визуализируемый web-контент 608 пунктирной рамки и/или третий визуализируемый web-контент 610 гиперссылки автомобиля. Компонент 602 композиции может объединять первый и третий web-контенты (но не второй web-контент) в объединенный визуализируемый web-контент 612, содержащий изображение автомобиля, человека и пунктирной рамки. Компонент 602 композиции может предоставлять объединенный визуализируемый web-контент 612 пользовательскому интерфейсу 614. Пользовательский интерфейс 614 может отображать изображение в объединенном визуализируемом web-контенте 612 в отображенном пользовательском интерфейсе 614. Например, изображение 616 автомобиля и человека может быть отображено над изображением 620 гиперссылки автомобиля в пользовательском интерфейсе 614.
[0040] Фиг.7 - это иллюстрация примера 700 предоставления первого визуализируемого web-контента 712 пользовательскому интерфейсу 714. Компонент 702 композиции может иметь собранный web-контент (например, изображение) в представлении 704. Например, представление 704 может содержать первый визуализируемый web-контент 706 автомобиля и человека, второй визуализируемый web-контент 708 пунктирной рамки и/или третий визуализируемый web-контент 710 гиперссылки автомобиля. Компонент 702 композиции может предоставлять первый визуализируемый web-контент 712, содержащий изображение автомобиля и человека, пользовательскому интерфейсу 714. Пользовательский интерфейс 714 может отображать изображение 716 автомобиля и человека в первом визуализируемом web-контенте 712 в отображенном пользовательском интерфейсе 714.
[0041] Фиг.8 - это иллюстрация примера 800 предоставления первой и второй части первого визуализируемого web-контента пользовательскому интерфейсу 812. Компонент 802 композиции может иметь собранный web-контент (например, изображение) в представлении 804. Например, представление 804 может содержать первый визуализируемый web-контент автомобиля 808 и человека 806 вместе с другим визуализируемым web-контентом. Компонент 802 композиции может предоставлять первую часть первого визуализируемого web-контента 810, содержащую изображение части автомобиля 808, но не часть человека 806 первого визуализируемого web-контента, пользовательскому интерфейсу 812. Пользовательский интерфейс 812 может отображать изображение 814 автомобиля в первой части первого визуализируемого web-контента 810 в отображенном пользовательском интерфейсе 812 в первом местоположении. Дополнительно, компонент 802 композиции может предоставлять вторую часть первого визуализируемого web-контента 816, содержащую изображение части человека 806, но не части автомобиля 808 первого визуализируемого web-контента, пользовательскому интерфейсу 812. Пользовательский интерфейс может отображать изображение 818 человека во второй части первого визуализируемого web-контента 810 во втором местоположении (например, над автомобилем вместо положения рядом/сзади автомобиля, как изображено первоначально).
[0042] Следует принимать во внимание, что другое изображение, такое как гиперссылка, например, может также быть отображено в пользовательском интерфейсе 812, где лишь часть другого контента отображена в пользовательском интерфейсе. Например, изображение ссылки может быть отображено вместе с частью автомобиля 808, где часть человека 806 не отображается.
[0043] Фиг.9 - это иллюстрация примера 900 компонента 910 ввода, задействующего первый компонент визуализации 914, чтобы формировать обновленную версию 916 первого визуализируемого web-контента в представлении. Пользовательский интерфейс 902 может отображать первый визуализируемый web-контент 904, содержащий изображение автомобиля. Щелчок