Компьютерный способ создания интерфейса рекомендации контента
Иллюстрации
Показать всеИзобретение относится к способу создания интерфейса рекомендации контента для пользователя электронного устройства, способ выполняется электронным устройством. Технический результат заключается в уменьшении количества жестов, необходимых для навигации в браузерном приложении. Интерфейс рекомендации контента представляет первый GUI, включающий в себя одновременно представленные элементы визуального интерфейса, расположенные в первом GUI: первый элемент интерфейса, включающий в себя омнибокс, второй элемент интерфейса, включающий в себя по меньшей мере один значок, представляющий выбранный пользователем контент, и третий элемент интерфейса, включающий в себя по меньшей мере один значок рекомендации, и первый значок рекомендации связан с рекомендованным контентом, выбранным сервером рекомендаций из множества элементов контента для потенциальной рекомендации. В ответ на указание первого пользовательского взаимодействия с первым GUI либо в первом, либо во втором направлении - селективное представление первой версии или второй версии второго GUI соответственно. 2 н. и 16 з.п. ф-лы, 21 ил.
Реферат
Область техники
[01] Настоящее техническое решение относится к системам рекомендаций, и, более конкретно, к компьютерному способу создания рекомендации контента для пользователя электронного устройства.
Уровень техники
[02] Различные глобальные или локальные сети связи (интернет, всемирная паутина, локальные сети и подобные им) предлагают пользователю большой объем информации. Информация включает в себя контекстуальные разделы, такие как, среди прочего, новости и текущие события, карты, информация о компаниях, финансовая информация и ресурсы, информация о трафике, игры и информация развлекательного характера. Пользователи используют множество клиентских устройств (настольный компьютер, портативный компьютер, ноутбук, смартфон, планшеты и подобные им) для получения доступа к богатому информационному контенту (например, изображениям, аудио- и видеофайлам, анимированным изображениям и прочему мультимедийному контенту подобных сетей) с помощью браузерного приложения, чтобы извлекать, просматривать и переходить на информацию во всемирной паутине.
[03] Браузерные приложения, например, Google™ Chrome™, Microsoft™ Edge™, Mozilla™ Firefox™, Apple™ Safari™ и Opera™, обычно включают в себя такие элементы интерфейса, как, среди прочего, адресная строка для ввода универсального идентификатора желаемого ресурса (URI), окно просмотра для отображения ресурса, кнопку обновления для перезагрузки текущего ресурса, кнопки «назад» и «вперед» для соответственного перехода на предыдущий и следующий ресурс, строки поиска для ввода терминов в поисковую систему, кнопка «на главную» для возвращения на главную страницу пользователя.
[04] Объем доступной информации на различных интернет-ресурсах экспоненциально вырос за последние несколько лет. Были разработаны различные решения, которые позволяют обычному пользователю находить информацию, которую он(а) ищет. Примером такого решения является поисковая система, к которой можно осуществить доступ через браузерное приложение. Примеры поисковых систем включают в себя такие поисковые системы как Google™, Yandex™, Yahoo!™ и другие. Пользователь может получить доступ к интерфейсу поисковой системы и подтвердить поисковый запрос, связанный с информацией, которую пользователь хочет найти в Интернете. В ответ на поисковый запрос поисковые системы предоставляют ранжированный список результатов поиска. Ранжированный список результатов поиска создается на основе различных алгоритмов ранжирования, которые реализованы в конкретной поисковой системе, и которые используются пользователем, производящим поиск. Общей целью таких алгоритмов ранжирования является представление наиболее релевантных результатов вверху ранжированного списка, а менее релевантных результатов - на менее высоких позициях ранжированного списка результатов поиска (а наименее релевантные результаты поиска будут расположены внизу ранжированного списка результатов поиска).
[05] Поисковые системы обычно являются хорошим поисковым инструментом в том случае, когда пользователю заранее известно, что именно он(а) хочет найти. Другими словами, если пользователь заинтересован в получении информации о наиболее популярных местах в Италии (т.е. поисковая тема известна), пользователь может ввести поисковый запрос: «Наиболее популярные места в Италии». Поисковая система предоставит ранжированный список интернет-ресурсов, которые потенциально являются релевантными по отношению к поисковому запросу. Пользователь далее может просматривать ранжированный список результатов поиска для того, чтобы получить информацию, в которой он заинтересован, в данном случае - о посещаемых местах в Италии. Если пользователь по какой-либо причине не удовлетворен представленными результатами, пользователь может произвести вторичный поиск, уточнив запрос, например, «наиболее популярные места в Италии летом», «наиболее популярные места на юге Италии», «Наиболее популярные места в Италии для романтичного отдыха».
[06] Существует и другой подход, в котором пользователю предоставляется возможность обнаруживать содержимое и, конкретнее, позволяется отображать и/или рекомендовать содержимое, в поиске которого пользователь не был явно заинтересован. В некоторым смысле, подобные системы рекомендуют пользователю содержимое без отдельного поискового запроса, на основе явных или неявных интересов пользователя.
[07] Как будет понятно специалистам в данной области техники качество пользовательского опыта не может быть определено только тем, насколько релевантен предоставленный пользователю контент. Соответственно, то, как информационный контент предоставлен пользователю, также может являться важным аспектом пользовательского опыта. В некоторых примерах предоставление пользователю информационного контента может быть оценено независимо от того, как информация была создана, выбрана и/или рекомендована. Разработаны различные подходы к тому, как информационный контент предоставляется пользователю через электронное устройство. Поскольку количество информационного контента, который может быть предоставлен пользователю, буквально не ограничено, были предприняты попытки предоставить пользователю более интуитивный навигационный доступ к информационному контенту, например, с помощью специализированных рекомендательных веб-сайтов.
[08] Кроме того, увеличение количества устройств с различными размерами экранов, а также увеличение количества приложений для доступа к контенту, просмотра контента, поиска контента, (причем все они предлагают различные интерфейсы и требуют переключения между различными приложениями) может не только привести к большим затратам времени, лишним движениям, большим затратам вычислительной энергии и росту нагрузки на аккумулятор, но и ухудшить опыт пользователя.
[09] В патентной заявке США № US 2014095967 раскрыт способ и устройство для отображения информации. Когда терминал получает запрос на запуск браузера, терминал получает «быстрые ссылки» и веб-приложения, которые хранятся в кэше в локальной базе данных терминала, и отображает запрашивающему пользователю полученные быстрые ссылки с помощью комбинации значков на веб-странице и заголовков веб-страницы в центральном интерфейсе отображения стартовой страницы браузера. При получении запросов на переключение интерфейсов отображения стартовой страницы браузера терминал отображает окно поиска на стартовой странице браузера или полученные веб-приложения с помощью комбинации значков приложений и заголовков приложений на стартовой странице браузера.
Раскрытие
[10] Разработчики настоящего технического решения обнаружили, что существуют определенные технические недостатки, связанные с существующими системами и способами создания интерфейса рекомендации контента для пользователя электронного устройства. Целью настоящего технического решения является устранение по меньшей мере некоторых недостатков известного уровня техники, и конкретно, с помощью ограничения числа взаимодействий, требуемых для пользователя, таким образом, что (1) ограничивается число жестов, которые необходимы пользователю, чтобы физически взаимодействовать с электронным устройством;; и (2) омнибокс для ввода поискового запроса, ссылки и значки рекомендованного контента агрегируются в единственный интерфейс браузерного приложения.
[11] Настоящее техническое решение таким образом приводит, среди прочих преимуществ, к улучшению опыта навигации с помощью ограничения числа взаимодействий, требуемых от пользователя для взаимодействия с браузерным приложением, например, среди прочего, для доступа к сетевым ресурсам, поиска сетевых ресурсов и доступа к рекомендованному контенту. Ограниченное число взаимодействий может привести к (1) уменьшению количества жестов, которые пользователю физически необходимо осуществить для взаимодействия с электронным устройством; и/или (2) более интуитивному взаимодействию пользователя с браузерным приложением и рекомендованным контентом.
[12] Одним объектом настоящего технического решения является компьютерный способ создания интерфейса рекомендации контента для пользователя электронного устройства, причем способ выполняется электронным устройством, которое имеет процессор и устройство пользовательского интерфейса, соединенное с процессором, процессор выполнен с возможностью выполнять браузерное приложение; электронное устройство дополнительно включает в себя сетевой интерфейс для соединения с сервером рекомендаций через сеть передачи данных; способ включает в себя: получение с помощью устройства пользовательского интерфейса первого пользовательского указания на активацию браузерного приложения; в ответ на первое пользовательское указание создание на устройстве пользовательского интерфейса первого графического пользовательского интерфейса (GUI) браузерного приложения, причем первый GUI включает в себя три одновременно представленных элемента визуального интерфейса, расположенных в первом GUI: первый элемент интерфейса, включающий в себя омнибокс, причем омнибокс выполнен с возможностью получать по меньшей мере либо сетевой адрес, либо поисковый запрос, и первый элемент интерфейса расположен по большей части в центре первого GUI; второй элемент интерфейса, включающий в себя по меньшей мере один значок, представляющий выбранный пользователем контент, причем каждый из по меньшей мере одного значка связан со связанным сетевым ресурсом, доступным по сети передачи данных, и второй элемент интерфейса расположен на первом расстоянии и с первой стороны по отношению к первому элементу интерфейса; третий элемент интерфейса, включающий в себя по меньшей мере один значок рекомендации, причем первый значок рекомендации связан с рекомендованным контентом, выбранным сервером рекомендаций, из множества элементов контента для потенциальной рекомендации, и третий элемент интерфейса расположен на втором расстоянии и со второй стороны по отношению к первому элементу интерфейса, причем вторая сторона противоположна первой стороне; получение с помощью устройства пользовательского интерфейса указания первого пользовательского взаимодействия с первым GUI; в ответ на определение того, что первое пользовательское взаимодействие является пользовательским жестом, связанным с первым направлением, создание второго GUI для отображения на месте первого GUI, и второй GUI включает в себя: часть первого элемента интерфейса, расположенную на краю второго GUI, расположенного с первой стороны; и второй элемент интерфейса, расположенный таким образом, что первое расстояние сокращается; и не включает в себя третий элемент интерфейса; в ответ на определение того, что первое пользовательское взаимодействие является пользовательским жестом, связанным со вторым направлением, создание второго GUI для отображения на месте первого GUI, и второй GUI включает в себя: третий элемент интерфейса, таким образом, что по меньшей мере один значок рекомендации включает в себя первый значок рекомендации и по меньшей мере второй значок рекомендации, причем первый значок рекомендации будет отображен полностью, а по меньшей мере второй значок рекомендации будет отображен по меньшей мере частично; и не включает в себя первый элемент интерфейса и второй элемент интерфейса.
[13] В некоторых вариантах осуществления способ может дополнительно включать в себя определение пропорции первого GUI, выделенного для второго элемента интерфейса и для третьего элемента интерфейса; причем определение основывается на параметре устройства пользовательского интерфейса.
[14] В некоторых вариантах осуществления способ может дополнительно включать в себя определение первого расстояния и второго расстояния; причем определение основывается на параметре устройства пользовательского интерфейса.
[15] В некоторых вариантах осуществления способ может дополнительно включать в себя получение от сервера рекомендаций указания рекомендованного контента, выбранного сервером рекомендаций из множества элементов контента для потенциальной рекомендации, и выбор был осуществлен конкретно для пользователя.
[16] В некоторых вариантах осуществления способа значок рекомендации связан со связанным рекомендованным элементом контента, доступным со связанного сетевого ресурса, к которому можно осуществить доступ по сети передачи данных.
[17] В некоторых вариантах осуществления способа в ответ на то, что первое пользовательское взаимодействие является пользовательским жестом «прикосновение» к значку рекомендации третьего элемента интерфейса, осуществляется доступ к связанному сетевому ресурсу, связанному со значком рекомендации, с помощью создания третьего GUI, причем третий GUI является частью нового окна браузерного приложения.
[18] В некоторых вариантах осуществления способ может дополнительно включать в себя в ответ на то, что первое пользовательское взаимодействие является пользовательским жестом «прикосновение» к омнибоксу, создание второго GUI, причем второй GUI включает в себя: первый элемент интерфейса, расположенный по большей части в центре второго GUI; второй элемент интерфейса; и клавиатуру приложения для ввода текста в омнибокс.
[19] В некоторых вариантах осуществления способа в ответ на то, что первое пользовательское взаимодействие является пользовательским жестом «прикосновение» к значку второго элемента интерфейса, осуществляется доступ к связанному сетевому ресурсу, связанному со значком, с помощью создания третьего GUI, причем третий GUI является частью нового окна браузерного приложения.
[20] В некоторых вариантах осуществления способ может дополнительно включать в себя отображение экрана редактирования второго элемента интерфейса во втором GUI в ответ на пользовательский жест «долгое нажатие» на второй элемент интерфейса.
[21] В некоторых вариантах осуществления способ может дополнительно включать в себя выполнение анимированного перехода между первым GUI и вторым GUI в ответ на пользовательский жест.
[22] В некоторых вариантах осуществления способ может дополнительно включать в себя определение параметра анимированного перехода, причем параметр включает в себя по меньшей мере скорость перехода, и определение включает в себя: получение первого расположения и первого времени пользовательского жеста; получение второго расположения и второго времени пользовательского жеста; определение скорости перехода с помощью определения разницы между вторым расположением и первым расположением и разницы между вторым временем и первым временем пользовательского жеста.
[23] В некоторых вариантах осуществления способа определение первого пользовательского взаимодействия, которое является пользовательским жестом, связанным с первым направлением, включает в себя: получение первого расположения пользовательского жеста; получение второго расположения пользовательского жеста; и определение разницы между вторым расположением и первым расположением пользовательского жеста.
[24] В некоторых вариантах осуществления способа определение первого пользовательского взаимодействия, которое является пользовательским жестом, связанным со вторым направлением, включает в себя: получение первого расположения пользовательского жеста; получение второго расположения пользовательского жеста; и определение разницы между вторым расположением и первым расположением пользовательского жеста.
[25] В некоторых вариантах осуществления способа в ответ на получение указания на то, что пользователь повернул электронное устройство во второе положение, отображение сокращенной версии первого GUI как первого GUI.
[26] В некоторых вариантах осуществления способа в ответ на получение указания на то, что пользователь повернул электронное устройство во второе положение, отображение расширенной версии первого GUI как первого GUI.
[27] В некоторых вариантах осуществления способ может включать в себя получение с помощью устройства пользовательского интерфейса указания на второе пользовательское взаимодействие со вторым GUI, причем второй GUI включает в себя третий элемент интерфейса и не включает в себя первый элемент интерфейса и второй элемент интерфейса; в ответ на определение того, что второе пользовательское взаимодействие со вторым GUI является пользовательским жестом, связанным со вторым направлением, создание на втором элементе интерфейса третьего значка рекомендации и по меньшей мере четвертого значка рекомендации, причем третий значок рекомендации будет отображен полностью, а по меньшей мере четвертый значок рекомендации будет отображен по меньшей мере частично.
[28] В некоторых вариантах осуществления способа третий значок рекомендации является вторым значком рекомендации.
[29] Другим объектом настоящего технического решения является система создания интерфейса рекомендации контента для пользователя электронного устройства, причем система включает в себя электронное устройство, которое имеет по меньшей мере процессор и устройство пользовательского интерфейса, соединенное с процессором, процессор выполнен с возможностью выполнять браузерное приложение; электронное устройство дополнительно включает в себя сетевой интерфейс для соединения с сервером рекомендаций через сеть передачи данных; процессор структурирован и выполнен с возможностью осуществлять: получение с помощью устройства пользовательского интерфейса первого пользовательского указания на активацию браузерного приложения; в ответ на первое пользовательское указание создание на устройстве пользовательского интерфейса первого графического пользовательского интерфейса (GUI) браузерного приложения, причем первый GUI включает в себя три одновременно представленных элемента визуального интерфейса, расположенных в первом GUI: первый элемент интерфейса, включающий в себя омнибокс, причем омнибокс выполнен с возможностью получать по меньшей мере либо сетевой адрес, либо поисковый запрос, и первый элемент интерфейса расположен по большей части в центре первого GUI; второй элемент интерфейса, включающий в себя по меньшей мере один значок, представляющий выбранный пользователем контент, причем каждый из по меньшей мере одного значка связан со связанным сетевым ресурсом, доступном по сети передачи данных, и второй элемент интерфейса расположен на первом расстоянии и с первой стороны по отношению к первому элементу интерфейса; третий элемент интерфейса, включающий в себя по меньшей мере один значок рекомендации, причем первый значок рекомендации связан с рекомендованным контентом, выбранным сервером рекомендаций, из множества элементов контента для потенциальной рекомендации, и третий элемент интерфейса расположен на втором расстоянии и со второй стороны по отношению к первому элементу интерфейса, причем вторая сторона противоположна первой стороне; получение с помощью устройства пользовательского интерфейса указания первого пользовательского взаимодействия с первым GUI; в ответ на определение того, что первое пользовательское взаимодействие является пользовательским жестом, связанным с первым направлением, создание второго GUI для отображения на месте первого GUI, и второй GUI включает в себя: часть первого элемента интерфейса, расположенную на краю второго GUI, расположенного с первой стороны; и второй элемент интерфейса, расположенный таким образом, что первое расстояние сокращается; и не включает в себя третий элемент интерфейса; в ответ на определение того, что первое пользовательское взаимодействие является пользовательским жестом, связанным со вторым направлением, создание второго GUI для отображения на месте первого GUI, и второй GUI включает в себя: третий элемент интерфейса, таким образом, что по меньшей мере один значок рекомендации включает в себя первый значок рекомендации и по меньшей мере второй значок рекомендации, причем первый значок рекомендации будет отображен полностью, а по меньшей мере второй значок рекомендации будет отображен по меньшей мере частично; и не включает в себя первый элемент интерфейса и второй элемент интерфейса.
[30] Другим объектом настоящего технического решения является постоянный машиночитаемый носитель, хранящий программные инструкции взаимодействия с элементов контента из потока контента, при этом программные инструкции выполняются процессором компьютерной системы для осуществления одного или нескольких упомянутых выше способов.
[31] Другим объектом настоящего технического решения является компьютерная система, например, без введения ограничений, электронное устройство, включающее в себя по меньшей мере один процессор и память, хранящую программные инструкции для взаимодействия с браузерным приложением; при этом программные инструкции выполняются одним или несколькими процессорами компьютерной системы для осуществления одного или нескольких упомянутых выше способов.
[32] В контексте настоящего описания, если четко не указано иное, «компьютерная система», «электронное устройство», «мобильное устройство», «устройство», «сервер», «удаленный сервер» и «компьютерная система» подразумевают под собой аппаратное и/или программное обеспечение, подходящее к решению соответствующей задачи. Таким образом, некоторые неограничивающие примеры аппаратного и/или программного обеспечения включают в себя компьютеры (серверы, настольные компьютеры, ноутбуки, нетбуки и так далее), смартфоны, планшеты, сетевое оборудование (маршрутизаторы, коммутаторы, шлюзы и так далее) и/или их комбинацию.
[33] В контексте настоящего описания, если четко не указано иное, «машиночитаемый носитель» и «память» подразумевает под собой носитель абсолютно любого типа и характера, и примеры, не ограничивающие настоящее техническое решение, включают в себя ОЗУ, ПЗУ, диски (компакт диски, DVD-диски, дискеты, жесткие диски и т.д.), USB-ключи, флеш-карты, твердотельные накопители и накопители на магнитной ленте.
[34] В контексте настоящего описания «графический пользовательский интерфейс» (GUI) может подразумевать под собой интерфейс, отображенный по меньшей мере на части экрана электронного устройства, позволяя пользователю взаимодействовать с электронным устройством с помощью графических значков и визуальных указателей. Пользователь может взаимодействовать с графическим интерфейсом с помощью прямых манипуляций графических элементов GUI. Графический пользовательский интерфейс может включать в себя по меньшей мере один элемент интерфейса, и взаимодействие с графическим пользовательским интерфейсом может создать или инициировать появление других графических пользовательских интерфейсов.
[35] В контексте настоящего описания «значок» подразумевает под собой элемент графического пользовательского интерфейса, и может включать в себя изображения, видео, анимацию, текст, виджеты и любую другую контентную часть графического пользовательского интерфейса.
[36] В контексте настоящего описания «рекомендация контента» может относиться к любому алгоритму, способному рекомендовать контент пользователю с помощью сервера рекомендаций. Сервер рекомендаций может использовать алгоритмы машинного обучения, например, искусственные нейронные сети, алгоритмы на основе байесовой статистики, алгоритмы регрессий на основе гауссовских процессов, деревья решений и так далее для рекомендации контента пользователю.
[37] В контексте настоящего описания браузерное приложение может подразумевать под собой программное приложение, реализованное на мобильном устройстве, используемое для извлечения, представления и переходов по информационным ресурсам, например, веб-страницам, изображениям, видео и другому контенту во всемирной паутине. Браузерное приложение может подразумевать под собой самостоятельное приложение или может являться частью другого приложения, которое дает возможность просматривать веб-контент на устройстве. Браузерное приложение может включать в себя пользовательский интерфейс, движок формирования структуры, графический движок, интерпретатор JavaScript, сервер пользовательского интерфейса, сетевой компонент и компонент хранения данных.
[38] В контексте настоящего описания, если четко не указано иное, «указание» информационного элемента может представлять собой сам информационный элемент или указатель, отсылку, ссылку или другой косвенный способ, позволяющий получателю указания найти сеть, память, базу данных или другой машиночитаемый носитель, из которого может быть извлечен информационный элемент. Например, указание на документ может включать в себя сам документ (т.е. его содержимое), или же оно может являться уникальным дескриптором документа, идентифицирующим файл по отношению к конкретной файловой системе, или каким-то другими средствами передавать получателю указание на сетевую папку, адрес памяти, таблицу в базе данных или другое место, в котором можно получить доступ к файлу. Как будет понятно специалистам в данной области техники, степень точности, необходимая для такого указания, зависит от степени первичного понимания того, как должна быть интерпретирована информация, которой обмениваются получатель и отправитель указателя. Например, если до передачи данных между отправителем и получателем понятно, что указание информационного элемента принимает вид ключа базы данных для записи в конкретной таблице заранее установленной базы данных, включающей в себя информационный элемент, то передача ключа базы данных - это все, что необходимо для эффективной передачи информационного элемента получателю, несмотря на то, что сам по себе информационный элемент не передавался между отправителем и получателем указания.
[39] В контексте настоящего описания элемент интерфейса, расположенный «по большей части в центре» может подразумевать под собой часть элемента интерфейса GUI, расположенную в середине или вблизи к середине в пределах GUI, отображенного браузерным приложением. Элемент интерфейса, расположенный «на краю» может подразумевать под собой часть элемента интерфейса GUI, расположенную с краю или вблизи к краю в пределах GUI, отображенного браузерным приложением. Элементы интерфейса могут быть расположены по большей части в центре или на краю GUI браузерного приложения, а могут и не быть так расположены по отношению к отображаемой области экрана устройства, поскольку на устройстве может быть запущена одна или несколько программ одновременно, и они могут разделить экран устройства на одну или несколько областей, и браузер может занимать только часть отображаемой области экрана устройства. Выражение «элемент интерфейса расположен на первом расстоянии и с первой стороны от другого элемента интерфейса» может подразумевать под собой такую ситуацию, когда элемент интерфейса находится на определенном расстоянии в определенном направлении по определенной оси, например, без введения ограничений, в верхнем (снизу-вверх) или нижнем (сверху-вниз) направлении на вертикальной оси. Пользовательский жест, связанный с первым направлением, может подразумевать под собой пользовательский жест, например, движение проведения пальцем, проделанное для взаимодействия с элементом интерфейса, причем движение проведения пальцем производится вдоль той же оси, по которой расположен элемент интерфейса, и движение проведения пальцем может производиться в том же самом направлении (т.е. первом направлении) или в другом направлении (т.е. втором направлении) и будет зависеть от того, как выполнено устройство или программное обеспечение на устройстве.
[40] В контексте настоящего описания, если конкретно не указано иное, слова «первый», «второй», «третий» и т.д. используются в виде прилагательных исключительно для того, чтобы отличать существительные, к которым они относятся, друг от друга, а не для целей описания какой-либо конкретной взаимосвязи между этими существительными. Так, например, следует иметь в виду, что использование терминов «первый сервер» и «третий сервер» не подразумевает какого-либо порядка, отнесения к определенному типу, хронологии, иерархии или ранжирования (например) серверов/между серверами, равно как и их использование (само по себе) не предполагает, что некий «второй сервер» обязательно должен существовать в той или иной ситуации. В дальнейшем, как указано здесь в других контекстах, упоминание «первого» элемента и «второго» элемента не исключает возможности того, что это один и тот же фактический реальный элемент. Так, например, в некоторых случаях, «первый» сервер и «второй» сервер могут являться одним и тем же программным и/или аппаратным обеспечением, а в других случаях они могут являться разным программным и/или аппаратным обеспечением.
[41] Каждый вариант осуществления настоящего технического решения преследует по меньшей мере одну из вышеупомянутых целей и/или объектов. Следует иметь в виду, что некоторые объекты данного технического решения, полученные в результате попыток достичь вышеупомянутой цели могут удовлетворять и другим целям, отдельно не указанным здесь.
[42] Дополнительные и/или альтернативные характеристики, аспекты и преимущества вариантов осуществления настоящего технического решения станут очевидными из последующего описания, прилагаемых чертежей и прилагаемой формулы изобретения.
Краткое описание чертежей
[43] Для лучшего понимания настоящего технического решения, а также других его аспектов и характерных черт, сделана ссылка на следующее описание, которое должно использоваться в сочетании с прилагаемыми чертежами, где:
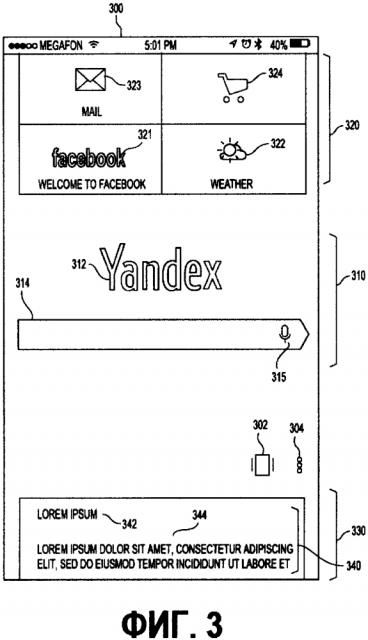
[44] На Фиг. 1 представлена схема компьютерной системы, которая подходит для реализации настоящего технического решения, и/или которая используется в сочетании с вариантами осуществления настоящего технического решения;
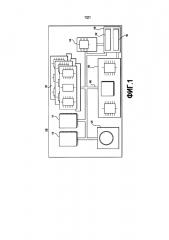
[45] На Фиг. 2 представлена схема сетевой вычислительной среды в соответствии с вариантом осуществления настоящего технического решения;
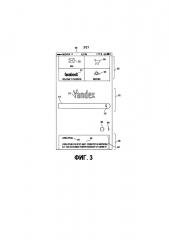
[46] На Фиг. 3 представлена схема первого графического пользовательского интерфейса (GUI), отображенного в компьютерной системе, изображенной на Фиг. 1, с помощью браузерного приложения в соответствии с вариантами осуществления настоящего технического решения;
[47] На Фиг. 4 представлена схема второго графического пользовательского интерфейса (GUI), включающего в себя первый элемент интерфейса и второй элемент интерфейса, отображенные в компьютерной системе, изображенной на Фиг. 1, с помощью браузерного приложения в соответствии с вариантами осуществления настоящего технического решения;
[48] На Фиг. 5 представлена схема второго графического пользовательского интерфейса (GUI), включающего в себя третий элемент интерфейса, отображенные в компьютерной системе, изображенной на Фиг. 1, с помощью браузерного приложения в соответствии с вариантами осуществления настоящего технического решения;
[49] На Фиг. 6 представлена схема рекомендованного потока контента, который является частью третьего элемента интерфейса, в соответствии с вариантом осуществления настоящего технического решения;
[50] На Фиг. 7 представлена схема второго GUI после пользовательского взаимодействия в соответствии с вариантом осуществления настоящего технического решения;
[51] На Фиг. 8 представлена схема первого GUI после пользовательского взаимодействия с первым элементом интерфейса в соответствии с вариантом осуществления настоящего технического решения;
[52] На Фиг. 9, 10, 11 представлены схема части второго GUI после пользовательского взаимодействия со значком микрофона первого элемента интерфейса в соответствии с вариантом осуществления настоящего технического решения;
[53] На Фиг. 12 представлена схема первого GUI после того, как пользователь начал печатать запрос в первом элементе интерфейса в соответствии с вариантом осуществления настоящего технического решения;
[54] На Фиг. 13 представлена схема второго GUI после пользовательского взаимодействия со вторым элементом интерфейса в соответствии с вариантом осуществления настоящего технического решения;
[55] На Фиг. 14, 15, 16 представлены схемы первого визуального перехода, связанного с первым направлением, от первого GUI ко второму GUI в соответствии с вариантом осуществления настоящего технического решения;
[56] На Фиг. 17, 18, 19 представлены схемы второго визуального перехода, связанного со вторым направлением, от первого GUI ко второму GUI в соответствии с вариантом осуществления настоящего технического решения;
[57] На Фиг. 20 представлена схема пользовательского взаимодействия с первым GUI в соответствии с вариантом осуществления настоящего технического решения;
[58] На Фиг. 21 представлена блок-схема способа, исполняемого в соответствии с вариантом осуществления настоящего технического решения.
[59] Также следует отметить, что чертежи выполнены не в масштабе, если специально не указано иное.
Осуществление
[60] Все примеры и используемые здесь условные конструкции предназначены, главным образом, для того, чтобы помочь читателю понять принципы настоящего технического решения, а не для установления границ его объема. Следует также отметить, что специалисты в данной области техники могут разработать различные схемы, отдельно не описанные и не показанные здесь, но которые, тем не менее, воплощают собой принципы настоящего технического решения и находятся в границах его объема.
[61] Кроме того, для ясности в понимании, следующее описание касается достаточно упрощенных вариантов осуществления настоящего технического решения. Как будет понятно специалисту в данной области техники, многие варианты осуществления настоящего технического решения будут обладать гораздо большей сложностью.
[62] Некоторые полезные примеры модификаций настоящего технического решения также могут быть охвачены нижеследующим описанием. Целью этого является также исключительно помощь в понимании, а не определение объема и границ настоящего технического решения. Эти модификации не представляют собой исчерпывающего списка, и специалисты в данной области техники могут создавать другие модификации, остающиеся в границах объема настоящего технического решения. Кроме того, те случаи, в которых не были представлены примеры модификаций, не должны интерпретироваться как то, что никакие модификации невозможны, и/или что то, что было описано, является единственным вариантом осуществления этого элемента настоящего технического решения.
[63] Более того, все заявленные здесь принципы, аспекты и варианты осуществления настоящего технического решения, равно как и конкретные их примеры, предназначены для обозначения их структурных и функциональных основ. Таким образом, например, специалистами в данной области техники будет очевидно, что представленные здесь блок-схемы представляют собой концептуальные иллюстративные схемы, отражающие принципы настоящего технического решения. Аналогично, любые блок-схемы, диаграммы, псевдокоды и т.п. представляют собой различные процессы, которые могут быть представлены на машиночитаемом носителе и, таким образом, использоваться компьютером или процессором, вне зависимости от того, показан явно подобный компьютер или процессор или нет.
[64] Функции различных элементов, показанных на фигурах, включая функциональный блок, обозначенный как «процессор» или «графический процессор», могут быть обеспечены с помощью специализированного аппаратного обеспечения или же аппаратного обеспечения, способного использовать подходящее программное обеспечение. Когда речь идет о процессоре, функции могут обеспечиваться одним специализированным процессором, одним общим процессором или множеством индивидуальных процессоров, причем некоторые из них могут являться общими. В некоторых вариантах осуществления настоящего технического решения процессор может являться универсальным процессором, например, центральным процессором (CPU) или специализированным для конкретной цели процессором, например, графическим процессором (GPU). Более того, использование термина «процессор» или «контроллер» не должно подразумевать исключительно аппаратное обеспечение, способное поддерживать работу программного об