Способ и устройство управления веб-приложением
Иллюстрации
Показать всеИзобретение относится к области технологий связи. Технический результат заключается в повышении эффективности обратного перехода на веб-приложение в форме веб-страницы. Технический результат достигается за счет получения маркера отображения веб-приложения, на открытой веб-странице, идентификатора браузера и универсального указателя ресурса URL веб-приложения, приема первой инструкции, которая используется для отображения списка недавно открытых приложений, отображения маркера отображения веб-приложения в списке недавно открытых приложений в соответствии с первой инструкцией, и приема второй инструкции, что пользователь выбирает веб-приложение в соответствии со списком недавно открытых приложений, и открытие веб-приложения, соответствующего URL, в соответствии со второй инструкцией с использованием браузера, соответствующего идентификатору браузера, для предоставления возможности быстрого запуска веб-приложения. 2 н. и 9 з.п. ф-лы, 7 ил.
Реферат
Область техники
[0001] Настоящее изобретение относится к технологиям связи и, в частности, к способу и устройству управления веб-приложением.
Уровень техники
[0002] В настоящее время обычный интеллектуальный терминал имеет функцию просмотра веб-страницы через браузер и дополнительно позволяет просматривать список недавно открытых приложений (список недавно открытых арр), что позволяет пользователю быстро открывать недавно использованное приложение. Например, с помощью двойного щелчка на кнопке home (главная) на iphone4 пользователь может открыть список значков недавно открытых приложений и выбрать из списка приложение, недавно использованное пользователем. Веб-страница, представленная в браузере, является веб-приложением (Web Application, кратко Web App). Web App компилируется с использованием языка веб-разработки, способно непосредственно исполняться в браузере в форме веб-страницы и имеет много типов, таких как игры и новости. Например, игра "Angry Birds" имеет версию типа Web App.
[0003] Однако Web App имеет следующие проблемы при практическом использовании: Web App исполняется в браузере в форме веб-страницы и используется как процесс браузера вместо того, чтобы использоваться как отдельное приложение; поэтому Web App не может отображаться в списке недавно открытых приложений; и если пользователь хочет вернуться к недавно открытому Web App в форме веб-страницы из другого интерфейса, такого как рабочий стол, пользователь может только сначала найти браузер из списка недавно открытых приложений, открыть браузер и затем выбрать страницу, соответствующую Web App, из нескольких страниц, открытых в браузере. Таким же образом, если пользователь хочет переключиться и вернуться к недавно использованному Web App в форме веб-страницы, пользователю необходимо выполнить несколько операционных этапов. В результате эффективность переключения обратно для Web App является низкой.
Сущность изобретения
[0004] Настоящее изобретение обеспечивает способ и устройство управления веб-приложением для улучшения эффективности переключения обратно для веб-приложения в форме веб-страницы.
[0005] Первый аспект настоящего изобретения обеспечивает способ управления веб-приложением, включающий в себя:
получение маркера отображения веб-приложения, открытого в браузере, идентификатора браузера и универсального указателя ресурса URL веб-приложения;
прием первой инструкции, используемой для отображения списка недавно открытых приложений, и отображение маркера отображения веб-приложения в списке недавно открытых приложений в соответствии с первой инструкцией; и
прием второй инструкции, что пользователь выбирает веб-приложение в соответствии со списком недавно открытых приложений, и открытие веб-приложения, соответствующего URL, в соответствии со второй инструкцией с использованием браузера, соответствующего идентификатору браузера.
[0006] В возможном варианте реализации, перед получением маркера отображения веб-приложения, открытого в браузере, идентификатора браузера и универсального указателя ресурса URL веб-приложения, способ дополнительно включает в себя определение, является ли веб-страница, открытая в браузере, веб-приложением, и если результатом определения является “да”, выполнение этапа получения маркера отображения веб-приложения, открытого в браузере, идентификатора браузера и универсального указателя ресурса URL веб-приложения.
[0007] В другом возможном варианте реализации определение, является ли веб-страница, открытая в браузере, веб-приложением, включает в себя получение значения атрибута для атрибута типа веб-страницы, соответствующего веб-странице; и определение, что веб-страница является веб-приложением, если значение атрибута является значением атрибута, используемым для идентификации веб-приложения.
[0008] В еще одном возможном варианте реализации, прежде чем веб-страница открывается в браузере, способ дополнительно включает в себя получение URL веб-приложения из установочного файла веб-приложения, когда веб-приложение устанавливается в браузере; и сохранение URL веб-приложения в списке URL веб-приложений, при этом определение, является ли веб-страница, открытая в браузере, веб-приложением, включает в себя определение, сохранен ли URL веб-страницы в списке URL веб-приложений, и определение, что веб-страница является веб-приложением, если результатом определения является “да”.
[0009] В еще одном возможном варианте реализации маркер отображения веб-приложения включает в себя имя веб-приложения и идентификатор веб-приложения, причем идентификатор веб-приложения включает в себя значок или скриншот исполняющегося интерфейса веб-приложения.
[0010] В еще одном возможном варианте реализации, когда маркер отображения веб-приложения включает в себя скриншот исполняющегося интерфейса веб-приложения, получение маркера отображения веб-приложения, открытого в браузере, включает в себя получение скриншота исполняющегося интерфейса веб-приложения, когда обнаружено, что пользователь закрывает браузер или выходит из интерфейса веб-приложения, чтобы получить маркер отображения веб-приложения.
[0011] В еще одном возможном варианте реализации отображение маркера отображения веб-приложения в списке недавно открытых приложений в соответствии с первой инструкцией включает в себя отображение маркера отображения браузера в списке недавно открытых приложений в соответствии с первой инструкцией; и прием третьей инструкции, что пользователь выбирает браузер в соответствии со списком недавно открытых приложений, и отображение маркера отображения веб-приложения в соответствии с третьей инструкцией, причем прием второй инструкции, что пользователь выбирает веб-приложение в соответствии со списком недавно открытых приложений, в частности, представляет собой прием второй инструкции, что пользователь выбирает веб-приложение в соответствии с маркером отображения веб-приложения.
[0012] В еще одном возможном варианте реализации способ дополнительно включает в себя получение маркера отображения обычной веб-страницы кроме веб-приложения, открытого в браузере; и когда маркер отображения веб-приложения отображается в списке недавно открытых приложений в соответствии с первой инструкцией, способ дополнительно включает в себя отображение маркера отображения обычной веб-страницы в списке недавно открытых приложений в соответствии с первой инструкцией.
[0013] Другой аспект настоящего изобретения обеспечивает устройство управления веб-приложением, включающее в себя:
блок получения информации описания, сконфигурированный для получения маркера отображения веб-приложения, открытого в браузере, идентификатора браузера и универсального указателя ресурса URL веб-приложения;
блок отображения списка информации, сконфигурированный для приема первой инструкции, используемый для отображения списка недавно открытых приложений, и отображения маркера отображения веб-приложения в списке недавно открытых приложений в соответствии с первой инструкцией; и
блок активации приложения, сконфигурированный для приема второй инструкции, что пользователь выбирает веб-приложение в соответствии со списком недавно открытых приложений, и открытия веб-приложения, соответствующего URL, в соответствии со второй инструкцией с использованием браузера, соответствующего идентификатору браузера.
[0014] В возможном варианте реализации устройство дополнительно включает в себя блок определения типа страницы, сконфигурированный для определения, является ли веб-страница, открытая в браузере, веб-приложением, причем блок получения информации описания специально сконфигурирован, чтобы, когда результат определения блока определения типа страницы соответствует “да”, выполнять этап получения для получения маркера отображения веб-приложения, отрытого в браузере, идентификатора браузера и универсального указателя ресурса URL веб-приложения.
[0015] В другом возможном варианте реализации блок определения типа страницы специально сконфигурирован для получения значения атрибута для атрибута типа веб-страницы, соответствующего веб-странице; и определения, что веб-страница является веб-приложением, если значение атрибута является значением атрибута, используемым для идентификации веб-приложения.
[0016] В еще одном возможном варианте реализации устройство дополнительно включает в себя блок хранения адресной информации, сконфигурированный для получения URL веб-приложения из установочного файла веб-приложения, когда веб-приложение устанавливается в браузере; и сохранения URL веб-приложения в списке URL веб-приложений, причем блок определения типа страницы специально сконфигурирован для определения, сохранен ли URL веб-страницы в списке URL веб-приложений, и определения, что веб-страница является веб-приложением, если результат определения соответствует “да”.
[0017] В еще одном возможном варианте реализации маркер отображения веб-приложения включает в себя имя веб-приложения и идентификатор веб-приложения, причем идентификатор веб-приложения включает в себя значок или скриншот исполняющегося интерфейса веб-приложения.
[0018] В еще одном возможном варианте реализации блок получения информации описания специально сконфигурирован для того, чтобы в ситуации, когда маркер отображения веб-приложения включает в себя скриншот исполняющегося интерфейса веб-приложения, получать скриншот исполняющегося интерфейса веб-приложения, когда обнаружено, что пользователь закрывает браузер или выходит из интерфейса веб-приложения, чтобы получить маркер отображения веб-приложения.
[0019] В еще одном возможном варианте реализации блок отображения списка информации специально сконфигурирован для отображения маркера отображения браузера в списке недавно открытых приложений в соответствии с первой инструкцией; и приема третьей инструкции, что пользователь выбирает браузер в соответствии со списком недавно открытых приложений, и отображения маркера отображения веб-приложения в соответствии с третьей инструкцией; и блок активации приложения специально сконфигурирован для приема второй инструкции, что пользователь выбирает веб-приложение в соответствии с маркером отображения веб-приложения, и открытия веб-приложения, соответствующего URL, в соответствии со второй инструкцией с использованием браузера, соответствующего идентификатору браузера.
[0020] Технические эффекты способа и устройства управления веб-приложением, которые обеспечены в настоящем изобретении, описываются следующим образом. При отображении маркера отображения веб-приложения в списке недавно открытых приложений пользователь может непосредственно выбрать веб-приложение из списка и открыть веб-приложение через браузер, соответствующий идентификатору браузера; и по сравнению с тем, что браузер сначала выбирается и открывается, а затем веб-приложение открывается в браузере, согласно предшествующему уровню техники, этапы операций пользователя сокращаются, потому что веб-приложение непосредственно активируется из списка недавно открытых приложений, и эффективность переключения обратно для веб-приложения повышается.
Краткое описание чертежей
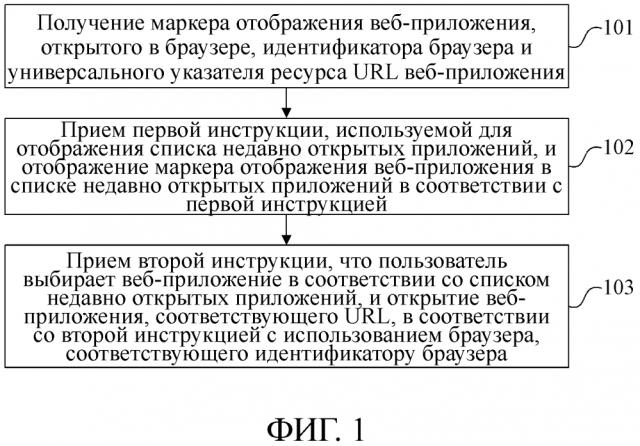
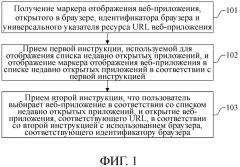
[0021] Фиг.1 - блок-схема последовательности операций способа управления веб-приложением в соответствии с вариантом осуществления настоящего изобретения;
[0022] Фиг.2 - блок-схема последовательности операций способа управления веб-приложением в соответствии с другим вариантом осуществления настоящего изобретения;
[0023] Фиг.3 - блок-схема последовательности операций способа управления веб-приложением в соответствии с еще одним вариантом осуществления настоящего изобретения;
[0024] Фиг.4 - схематичное изображение пользовательского интерфейса в способе управления веб-приложением в соответствии с еще одним вариантом осуществления настоящего изобретения;
[0025] Фиг.5 - структурная схема устройства управления веб-приложением в соответствии с вариантом осуществления настоящего изобретения;
[0026] Фиг.6 - структурная схема устройства управления веб-приложением в соответствии с другим вариантом осуществления настоящего изобретения; и
[0027] Фиг.7 - схема структуры объектов устройства управления веб-приложением в соответствии с вариантом осуществления настоящего изобретения.
Описание вариантов осуществления
[0028] Веб-приложение Web App компилируется с использованием языка веб-разработки. Web App включает в себя приложение, исполняющееся в браузере в форме веб-страницы, и дополнительно включает в себя приложение, которое разрабатывается с использованием веб-языка и непосредственно исполняется в операционной системе в форме виджета. Варианты осуществления настоящего изобретения направлены на приложение, исполняющееся в браузере в форме веб-страницы.
Вариант осуществления 1
[0029] Фиг.1 является блок-схемой последовательности операций способа управления веб-приложением в соответствии с вариантом осуществления настоящего изобретения, и способ в этом варианте осуществления выполняется посредством терминала, такого как смартфон. Как показано на фиг.1, способ в этом варианте осуществления может включать в себя:
[0030] 101. Получение маркера отображения веб-приложения, открытого в браузере, идентификатора браузера и универсального указателя ресурса URL веб-приложения.
[0031] Когда определенная веб-страница открывается в браузере, браузер способен получать информацию описания, соответствующую веб-странице, где информация описания включает в себя универсальный указатель ресурса URL веб-приложения и так далее, и информация описания принадлежит к информации атрибута, соответствующей веб-странице и переносится самой веб-страницей.
[0032] Идентификатор браузера специально относится к параметру, используемому для открытия браузера, например, установочный путь браузера, такой как установочный путь браузера Chrome, браузера UC, браузера TTGO, браузера QQ или браузера Opera, или идентификатор, необходимый для открытия соответствующего браузера.
[0033] В этом варианте осуществления маркер отображения веб-приложения включает в себя имя веб-приложения и идентификатор веб-приложения, где идентификатор веб-приложения включает в себя значок или скриншот исполняющегося интерфейса веб-приложения.
[0034] 102. Прием первой команды, используемой для отображения списка недавно открытых приложений и отображения маркера отображения веб-приложения в списке недавно открытых приложений в соответствии с первой инструкцией.
[0035] В варианте осуществления настоящего изобретения маркер отображения веб-приложения может отображаться в списке недавно открытых приложений таким образом, чтобы обеспечить возможность пользователю идентифицировать веб-приложение.
[0036] В конкретной реализации, для того чтобы разрешить маркеру отображения веб-приложения отображаться в списке, когда пользователь открывает "список недавно открытых приложений", после получения информации, такой как URL и маркер отображения веб-приложения, браузер может сохранить информацию в файле доступа процесса "список недавно открытых приложений". Файл доступа относится к системному файлу, к которому должен обращаться процесс, когда активирован процесс "список недавно открытых приложений" (в это время пользователю желательно просмотреть список недавно открытых приложений).
[0037] Когда терминал принимает первую инструкцию, используемую для отображения списка недавно открытых приложений, то есть инструкцию для активации процесса "список недавно открытых приложений", процесс обращается к файлу доступа, и маркер отображения веб-приложения может отображаться в "списке недавно открытых приложений", то есть реализуется отображение маркера отображения веб-приложения в списке недавно открытых приложений в соответствии с первой инструкцией. Операция отображения в списке может быть выполнена с помощью функционального модуля, ответственного за отображение списка в терминале.
[0038] 103. Прием второй инструкции, что пользователь выбирает веб-приложение в соответствии со списком недавно открытых приложений, и открытие веб-приложения, соответствующего URL, в соответствии со второй инструкцией с использованием браузера, соответствующего идентификатору браузера.
[0039] Операция может быть выполнена с помощью функционального модуля, ответственного за активацию приложения в терминале. После приема второй инструкции, что пользователь выбирает определенное Web App из списка недавно открытых приложений, функциональный модуль может открыть веб-приложение, соответствующее URL, в соответствии со второй инструкцией с использованием браузера, соответствующего идентификатору браузера, причем идентификатор браузера используется, чтобы указывать, что Web App открывается через определенный браузер, и URL веб-приложения используется для открытия Web App в соответствии с URL. Пользователь может выбрать веб-приложение, например, путем щелчка (клика) на маркере отображения Web App в списке.
[0040] В конкретной реализации прием второй инструкции, что пользователь выбирает определенное Web App из списка недавно открытых приложений, может быть, например, обнаружением второй инструкции пользователя аппаратным образом, обнаружением второй инструкции (то есть операции выбора Web App) пользователя программным образом, обнаружением второй инструкции пользователя комбинированным способом на основе аппаратных средств и программного обеспечения или тому подобным. Это не ограничивается в данном варианте осуществления настоящего изобретения при условии, что вторая инструкция может быть обнаружена, и вышеупомянутый функциональный модуль, ответственный за активацию приложения, может быть уведомлен о второй инструкции. Посредством вышеописанных этапов маркер отображения веб-приложения отображается в "списке недавно открытых приложений", и пользователь непосредственно активирует Web App путем использования "списка недавно открытых приложений".
[0041] Действительный сценарий приложения используется ниже в качестве примера, чтобы проиллюстрировать результаты после того, как принимается способ в этом варианте осуществления: Предполагается, что пользователь открывает веб-сайт, www.facebook.com с помощью браузера Chrome на смартфоне, чтобы видеть действия друзей; затем пользователь открывает веб-приложение в браузере Chrome, например "Angry Birds", чтобы играть; и позже пользователь хочет посмотреть биржевую информацию и поэтому открывает второе Web App в браузере Chrome, например, "Stock Quotations" (котировки акций). Теперь пользователь открыл три страницы в общей сложности в браузере, в том числе два Web App. В это время пользователь вдруг получает короткое сообщение, так что пользователь вводит интерфейс короткого сообщения, чтобы просмотреть информацию, а затем, если пользователь хочет вернуться к Web App, такому как "Angry Birds", которое только что исполнялось, пользователь должен выполнить следующие операции:
[0042] Согласно предшествующему уровню техники пользователю требуется выполнить четыре действия в общей сложности: первый этап: нажать и удерживать кнопку Home, чтобы открыть "список недавно открытых приложений"; второй этап: найти браузер Chrome в списке недавно открытых приложений и щелкнуть, чтобы открыть браузер; третий этап: щелкнуть многостраничную кнопку в браузере Chrome для входа в многостраничный интерфейс выбора; и четвертый этап: щелкнуть метку страницы, соответствующую "Angry Birds", чтобы открыть и продолжать играть в эту игру.
[0043] После принятия способа согласно данному варианту осуществления четыре этапа операций пользователя согласно предшествующему уровню техники сокращаются до двух этапов. Если пользователь ожидает, что он вернется к Web App "Angry Birds", которое было только что использовано, пользователю нужно только выполнить следующие этапы: первый этап: нажать и удерживать кнопку Home, чтобы открыть "список недавно открытых приложений"; и второй этап: найти и щелкнуть идентификатор Web App, такой как значок "Angry Birds" из списка недавно открытых приложений, чтобы открыть и продолжать играть в эту игру. Очевидно, что этапы операций пользователя сокращаются в значительной степени, и эффективность переключения обратно, то есть эффективность возврата к недавно использованному Web App из другого интерфейса Web App повышается.
[0044] В соответствии со способом управления веб-приложением в этом варианте осуществления, посредством маркера отображения веб-приложения в списке недавно открытых приложений пользователь может непосредственно выбрать веб-приложение из списка и открыть веб-приложение через браузер; и по сравнению с тем, что браузер сначала выбирается и открывается, а затем веб-приложение открывается в браузере, согласно предшествующему уровню техники этапы операций пользователя сокращаются, так как веб-приложение непосредственно активируется из списка недавно открытых приложений, и эффективность переключения обратно веб-приложения повышается.
Вариант осуществления 2
[0045] Фиг.2 является блок-схемой последовательности операций способа управления веб-приложением согласно другому варианту осуществления настоящего изобретения. В этом варианте осуществления браузер в терминале должен различать, какие веб-страницы являются Web App, а какие веб-страницы являются обычными веб-страницами, и добавлять информацию, такую как маркер отображения и URL, которые соответствуют Web App, и идентификатор браузера, используемого для открытия Web App, в файл доступа списка недавно открытых приложений, только для Web App. Кроме того, этот вариант осуществления реализует различение между типами веб-страниц путем расширения спецификации HTML5. Web App разрабатывается на основе HTML5, и когда Web App разрабатывается на основе спецификации HTML5, атрибут типа веб-страницы добавляется в информацию описания, соответствующую Web App, для идентификации типа веб-страницы.
[0046] В частности, как показано на фиг.2, способ в этом варианте осуществления может включать в себя:
[0047] 201: Терминал открывает новую веб-страницу в браузере в соответствии с инструкцией пользователя.
[0048] Например, пользователь может ввести адресную информацию, соответствующую веб-странице, к которой пользователь хочет получить доступ, в адресной строке браузера, и браузер может открыть соответствующую веб-страницу в соответствии с адресной информацией, введенной пользователем.
[0049] 202: Браузер определяет, является ли вновь открытая веб-страница Web App.
[0050] В этом варианте осуществления следующие два метода могут быть приняты для определения того, является ли веб-страница Web App:
[0051] Первым методом является расширение спецификации HTML5.
[0052] В частности, новый атрибут может быть расширен на определенный элемент, который разработан на основе спецификации HTML5, и в документе, соответствующем Web App. Документ используется для описания релевантной информации Web App, определенным элементом является, например, его мета-элемент, и новым атрибутом является атрибут типа веб-страницы, используемый для идентификации типа веб-страницы, например, имя атрибута может быть установлено как "page-type" (тип страницы).
[0053] Значение атрибута для атрибута типа веб-страницы является значением page-type, может быть установлено как "Web App" (веб-приложение) или "common-page" (обычная веб-страница), и может быть установлено, когда Web App разрабатывается на основе спецификации HTML5. Если значение page-type равно нулю, то оно является common-page по умолчанию.
[0054] Кроме того, еще один новый атрибут может быть дополнительно расширен на предыдущий мета-элемент, например "app-category" (категория приложения), используемый для указания конкретной классификации веб-приложения. Значениями атрибута для атрибута могут быть игры, новости, социальные, путешествия, погода, коммунальные услуги, спорт, офис и другие типы, и атрибут действителен только тогда, когда значение page-type соответствует "web app". Преимущество установки атрибута состоит в том, что классификация, к которой принадлежит Web App, может быть более четкой, что является предпочтительным для поиска и автоматической классификации Web App, например, целевое Web App может быть быстро найдено в соответствии с "app-category" или Web App классифицируется в соответствии с "app-category".
[0055] Конкретный пример информации, разработанной на основе расширенной спецификации HTML5, приведен ниже:
<!DOCTYPE html>
<html>
<head>
<meta page-type="web-app" app-category="games"
content="text/html;charset=gb2312">
<title>Angry Birds</title>
</head>
…
</html>
[0056] Таким образом, после открытия новой веб-страницы браузер может получить значение атрибута для атрибута типа веб-страницы, соответствующего веб-странице, и определить, что веб-страница представляет собой Web App, если значением атрибута является значение атрибута, используемое для идентификации веб-приложения. Например, если определено, что значением "page-type" является "web app", это означает, что веб-страница представляет собой Web App, или если значением "page-type" является "common-page", то определяется, что веб-страница является обычной веб-страницей. В дополнение к вышеупомянутым способам определения, может быть дополнительно включено следующее: атрибут "web-app" булева типа расширен, имеет значение "истинно" или "ложно". Если значение соответствует "истинно", это означает, что веб-страница представляет собой Web App; в противном случае, она является обычной веб-страницей.
[0057] Второй способ заключается в использовании частного способа, релевантного для браузера:
[0058] В частности, в качестве примера принят браузер Chrome. Для части Web App, если пользователь хочет использовать Web App в виде веб-страницы через браузер, пользователь должен загрузить Web App заранее и установить его в браузере Chrome. Соответствующий значок Web App отображается в начальной странице в браузере Chrome после установки, и пользователь может выбрать Web App из начальной страницей и открыть его в браузере. Например, пользователь может загрузить и установить Web App в Chrome Web App Store. Во время установки Web App, создается установочный файл, суффиксом установочного файла в общем случае является "*.crx", и установочный файл включает в себя файл "manifest.json", используемый для описания информации о Web App.
[0059] В этом варианте осуществления браузер может получить релевантную информацию о Web App из файла "manifest.json" установочного файла Web App во время установки Web App и, в частности, получить URL Web App. Браузер может дополнительно установить список URL Web App, используемый для хранения URL каждого Web App. Таким образом, в дальнейшем, когда пользователь открывает Web App из браузера, поскольку Web App в форме веб-страницы открывается путем доступа к URL, браузер может знать URL Web App и выполнять поиск в вышеуказанном списке URL Web App, чтобы определить, сохранен ли URL. Если да, то это означает, что веб-страница представляет собой Web App; в противном случае, веб-страница является обычной веб-страницей.
[0060] В вышеописанном способе получения URL Web App специальный менеджер установки веб-приложения, как правило, существует в браузере и идентифицирует, следует ли установить веб-приложение. Например, веб-приложение в браузере Chrome имеет формат *.crx, и менеджер установки веб-приложения знает, посредством формата *.crx, что программа представляет собой веб-приложение.
[0061] Ниже приведен пример файла *.json, и браузер может извлечь и сохранить его поле "web_url":
{
"update_url":"http://clients2.google.com/service/update2/crx",
"app":{"launch":{"urls":["http://chrome.angrybirds.com"], "web_url":"http://chrome.angrybirds.com",
"container": "tab"}
},
"permissions":[ "unlimitedStorage" ],
"icons":{ "16": "16.png", "128": "128.png"},
"version": "1.5.0.7",
"name": "Angry_Birds",
"description": "_MSG_desc_",
"default_locale": "en",
"offline_enabled": true
}
[0062] На этом этапе, если браузер определяет, что веб-страницей является Web App, продолжает выполняться 203; в противном случае, обработка выполняется в соответствии с обычной процедурой обработки обычной страницы согласно предшествующему уровню техники.
[0063] 203: Получение информации описания Web App и сохранение информации описания в файле доступа процесса списка недавно открытых приложений.
[0064] Браузер способен получать информацию описания веб-страницы, открытой в нем. Информация описания Web App может включать в себя маркер отображения Web App, идентификатор браузера, используемого, чтобы открыть Web App, и URL Web App.
[0065] Конкретный пример части опциональной информации описания Web App приведен ниже:
Имя: "Angry Birds";
URL: "http://chrome.angrybirds.com";
Браузер: "Chrome"
Тип: "Web APP"
Статус: "Исполняется"
Описание: "Птицы! Рогатки! Уничтожение! Перья! Смешно!"
Значок: "16.png"
[0066] Маркером отображения Web App может быть, например, имя Web App, вышеуказанное имя Angry Birds и значок Web App, то есть изображение, соответствующее значку 16.png или имени, скриншот и так далее для Web App. В этом варианте осуществления для скриншота Web App установлено, что он будет получен на последующем этапе 206 и направлен в файл доступа. Идентификатором браузера является вышеуказанный браузер Chrome; и URL Web App соответствует приведенному выше http://chrome.angrybirds.com.
[0067] В этом варианте осуществления функциональный модуль, ответственный за отображение в терминале, может далее управлять маркером отображения Web App, чтобы отображаться в списке недавно открытых приложений, когда исполняется процесс списка недавно открытых приложений. Например, маркер отображения Web App, такой как имя и значок, отображается в списке, когда пользователь открывает "список недавно открытых приложений", так что затем маркер отображения Web App находится в списке, когда пользователь открывает список недавно открытых приложений.
[0068] 204: Терминал начинает активировать Web App в соответствии с инструкцией пользователя.
[0069] То есть пользователь запускает использование Web App.
[0070] 205: Терминал закрывает браузер или выходит из интерфейса Web App в соответствии с инструкцией пользователя.
[0071] Например, выход из интерфейса Web App состоит в том, что, например, пользователь возвращается в другой интерфейс (например, рабочий стол).
[0072] 206: Браузер получает скриншот исполняющегося интерфейса Web App.
[0073] Браузер получает скриншот исполняющегося интерфейса текущего Web App из-за срабатывания действия пользователя в 205 и посылает скриншот в файл доступа, соответствующий списку недавно открытых приложений. Скриншот также используется в качестве идентификатора Web App. Кроме того, терминал может также отображать скриншот в списке недавно открытых приложений.
[0074] Следует отметить, что то, как браузер обнаруживает действие в 205 или как действие в 205 передается и распознается в браузере, не является строго ограниченным в данном варианте осуществления, и может быть принят обычный способ передачи информации в форме аппаратных средств или программного обеспечения, известный в технике.
[0075] 207: Терминал принимает первую инструкцию, которая используется для отображения списка недавно открытых приложений и вводится пользователем.
[0076] Способ ввода первой инструкции пользователем может быть таким, что пользователь нажимает функциональную клавишу, которая может активировать список недавно открытых приложений. Например, после окончания другой работы, такой как просмотр короткого сообщения, пользователь хочет вернуться в Web App "Angry Birds" снова, пользователь может нажать соответствующую функциональную клавишу для активации списка недавно открытых приложений. Например, пользователь может нажать и удерживать кнопку Home, дважды щелкнуть кнопку Home, щелкнуть некоторую специальную клавишу и т.п., и, в частности, то, какая клавиша должна быть нажата и как нажимать клавишу, может быть предварительно установлено.
[0077] 208: Отображение списка недавно открытых приложений, где список включает в себя маркер отображения Web App.
[0078] После того как пользователь нажимает клавишу, "список недавно открытых приложений" отображается на экране терминала, и список включает в себя маркер отображения недавно использованного Web App "Angry Birds", где маркер отображения может быть, например, любым одним или любой комбинацией из значка, имени и скриншота.
[0079] 209: Терминал принимает вторую инструкцию, что пользователь выбирает Web App в соответствии со списком недавно открытых приложений.
[0080] Например, способ ввода второй инструкции пользователем может состоять в том, что пользователь щелкает маркер отображения Web App в списке недавно открытых приложений.
[0081] 210: Терминал открывает Web App, соответствующее URL, в соответствии со второй инструкцией с использованием браузера, соответствующего идентификатору браузера.
[0082] Терминал может выполнять поиск, в соответствии со второй инструкцией, введенной пользователем на этапе 209, то есть маркера отображения Web App, выбранного пользователем из списка недавно открытых приложений, информации описания Web App, соответствующего маркеру отображения, и открывать Web App, соответствующее URL, в соответствии с идентификатором браузера, URL Web App и так далее в информации описания с использованием браузера, соответствующего идентификатору браузера.
Вариант осуществления 3
[0083] Фиг.3 является блок-схемой последовательности операций способа управления веб-приложением в соответствии с еще одним вариантом осуществления настоящего изобретения. Различия между данным вариантом изобретения и вариантом осуществления 2 описываются следующим образом: В этом варианте осуществления браузеру не требуется различать Web App и обычную веб-страницу, что эквивалентно тому, что Web App рассматривается как обычная веб-страница. В этом варианте осуществления недавно открытая веб-страница (в том числе Web App и обычная веб-страница) добавляется в список недавно открытых приложений, например маркер отображения обычной веб-страницы, в дополнение к веб-приложению, открытому в браузере, все еще необходимо получить. Маркер отображения веб-приложения отображается в списке недавно открытых приложений в соответствии с первой инструкции, и маркер отображения обычной веб-страницы далее отображается в списке недавно открытых приложений в соответствии с первой инструкции.
[0084] В частности, для способа в этом варианте осуществления может быть сделана ссылка на фиг.3. На этапе 302 браузер непосредственно добавляет информацию описания о недавно открытой веб-странице в файл доступа процесса списка недавно открытых приложений без различения того, является ли веб-страница Web App или обычной веб-страницей. Информация описания также по меньшей мере включает в себя маркер отображения Web App, идентификатор браузера и URL Web App. Другие этапы в этом варианте осуществления являются такими же, как в варианте осуществления 2, и поэтому никакие дополнительные подробности здесь не приводятся.
[0085] Способ в этом варианте осуществления может дополнительно реализовать добавление идентификатора недавно открытого Web App в "список недавно открытых приложений", чтобы позволять пользователю непосредственно активировать Web App из списка. Кроме того, таким образом, учитывается, что в общем случае существует несколько открытых веб-страниц, и для того, чтобы избежать того, идентификатор Web App затеняется из-за чрезмерного количества идентификаторов веб-страниц в списке, может быть установлен верхний предел числа идентификаторов, например идентификаторы только пяти недавно открытых веб-страниц отображаются в "списке недавно открытых приложений".
[0086] Кроме того, в этом варианте осуществления, пользовательский интерфейс (User Interface, кратко UI), когда открыт список недавно открытых приложений, может быть дополнительно улучшен.
[0087] Фиг.4 представляет собой схематичное представление пользовательского интерфейса в способе управления веб-приложением в соответствии с еще одним вариантом осуществления настоящего изобретения. Например, терминал принимает первую инструкцию, введенную пользователем, например, пользователь нажимает и удерживает кнопку Home или другую функциональную клавишу и отображает "список недавно открытых приложений" в соответствии с первой инструкцией. В это время идентификатор обычной веб-страницы (в том числе обычной веб-страницы и Web App) не отображается в списке, и маркер отображения браузера, который был только что использован, все еще отображается, то есть маркер отображения браузера отображается в списке недавно открытых приложений в соответствии с первой инструкцией. Маркер отображения браузера ссылается на имя и значок браузера или имя, скриншот