Оптимизированная для пакетной обработки архитектура визуализации и выборки
Иллюстрации
Показать всеИзобретение относится к области вычислительной техники. Технический результат заключается в повышении эффективности визуализации веб-страниц. Технический результат достигается за счет приема запроса из процесса пакетной обработки, чтобы визуализировать веб-страницу, инициализации виртуальных часов для веб-страницы, формирования списка задач для визуализации веб-страницы; выполнения задачи в списке задач согласно виртуальным часам для веб-страницы, причем виртуальные часы идут вперед, будучи установленными во время, представленное посредством следующей происходящей задачи в списке задач для веб-страницы, виртуальные часы остаются неизменными, пока ожидающая выполнения задача в списке задач имеет время запуска, соответствующее виртуальным часам, причем по меньшей мере одна задача в списке задач побуждает систему: идентифицировать внедренный элемент в веб-странице, определять, на основе правила перезаписи, что внедренный элемент имеет контент, который дублирует контент для ранее извлеченного внедренного элемента, формировать результат визуализации для веб-страницы, когда виртуальные часы соответствуют времени начала для задачи остановки в списке задач, и предоставлять результат визуализации процессу пакетной обработки. 3 н. и 21 з.п. ф-лы, 9 ил.
Реферат
Уровень техники
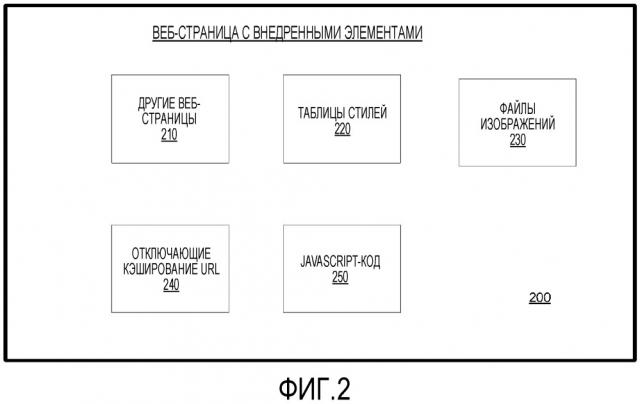
[0001] Всемирная паутина является богатым источником информации. На сегодняшний день насчитывается более одного триллиона уникальных веб-страниц. Многие из этих страниц формируются динамическим образом, например, домашняя страница New York Times, и имеют ссылки на внедренный контент, такой как изображения и видеозаписи, который может влиять на контент и внешний вид визуализируемой веб-страницы. Например, когда браузер выполняет сценарий, такой как JavaScript-код, это может влиять на то, как веб-страница выглядит для пользователя, и изменять контент и/или визуальный внешний вид страницы, после того как браузер закончил визуализацию веб-страницы. В качестве другого примера, некоторые веб-страницы используют таблицы стилей, которые говорят браузеру, как изменять внешний вид текста. Типичная веб-страница может иметь сотни таких дополнительных внедренных элементов, некоторые из которых специально предназначаются или направлены на механизм визуализации браузера. Дополнительная информация, формируемая посредством процесса визуализации, может быть полезна последующим системам, таким как поисковая машина Интернета. В то время как относительно эффективно для единственного пользовательского веб-браузера визуализировать единственную веб-страницу в реальном времени, гораздо сложнее визуализировать большое число страниц, такое как все страницы всемирной паутины (1 триллион страниц) или даже лишь верхний 1% страниц во всемирной паутине (10 миллиардов страниц), в реальном времени.
Сущность изобретения
[0002] Реализации включают в себя сервер визуализации и сервер выборки, оптимизированные для пакетной визуализации веб-страниц для последующего потребителя, такого как система индексирования веб-страниц. Когда последующий потребитель идентифицирует веб-страницу (например, используя ее URL) с одним или более внедренными элементами, последующий потребитель может запрашивать, чтобы сервер визуализации визуализировал URL, чтобы формировать результат визуализации. Сервер визуализации может включать в себя множество (например, десятки тысяч) механизмов визуализации. Каждый механизм визуализации имитирует ядро браузера, оптимизированное для пакетной визуализации, включающее в себя использование виртуальных часов, которые устраняют множество ошибок визуализации. Во время визуализации, когда механизм визуализации обнаруживает внедренные элементы, механизм визуализации запрашивает внедренные элементы с сервера выборки. Сервер выборки включает в себя хранилище данных внедренных элементов, индексированных по идентификатору для каждого внедренного элемента (например, его URL), и контента для такого элемента, когда извлекается посредством поискового робота. Перед поиском в хранилище данных внедренного элемента сервер выборки может перезаписывать URL, используя правила перезаписи. Правила перезаписи могут заменять URL на URL перенаправления, когда контент для URL является дубликатом другого внедренного элемента (например, представленного посредством URL перенаправления). Если запрошенный внедренный элемент является дубликатом, сервер выборки может перезаписывать URL, чтобы использовать URL перенаправления, который предоставляет возможность использования уже извлеченного контента для URL перенаправления вместо выборки контента для запрошенного URL. Такие способы дедупликации могут значительно уменьшать фактическое число запросов обхода, выполняемых сервером выборки, и улучшать время реакции механизма визуализации. Правила перезаписи могут также указывать, что URL внесен в черный список. В некоторых реализациях сервер выборки может сохранять размеры, вместо фактического контента, для внедренных изображений. Когда механизм визуализации запрашивает изображение, сервер выборки может формировать фиктивное изображение, имеющее размеры изображения, и возвращать фиктивное изображение механизму визуализации. Когда механизм визуализации закончил визуализацию веб-страницы, он может предоставлять результат визуализации последующему потребителю, такому как механизм индексирования, который может использовать информацию в результате визуализации, чтобы улучшать обработку веб-страницы.
[0003] В одном аспекте компьютерная система включает в себя, по меньшей мере, один процессор и память, хранящую хранилище данных контента для внедренных элементов и инструкции, которые, когда исполняются, по меньшей мере, одним процессором, инструктируют системе выполнять операции. Операции включают в себя прием запроса из процесса пакетной обработки на визуализацию веб-страницы и идентификацию внедренного элемента в веб-странице. Операции также включают в себя определение, на основе правила перезаписи, того, что внедренный элемент имеет контент, который дублирует контент для ранее извлеченного внедренного элемента из хранилища данных, формирование результата визуализации для веб-страницы, используя контент для ранее извлеченного внедренного элемента и предоставление результата визуализации процессу пакетной обработки.
[0004] Одна или более реализаций объекта изучения, описанного в данном документе, может включать в себя один или более следующих признаков. Например, определение того, что внедренный элемент имеет контент, который дублирует контент для ранее извлеченного внедренного элемента, может включать в себя сопоставление внедренного элемента с шаблоном правила перезаписи, правило перезаписи включает в себя идентификатор перенаправления. В таких реализациях предоставление контента для ранее извлеченного внедренного элемента включает в себя использование идентификатора перенаправления, чтобы находить контент для ранее извлеченного внедренного элемента, и/или шаблон может включать в себя URL без строки запроса.
[0005] В качестве другого примера, внедренный элемент может быть первым внедренным элементом, а операции могут также включать в себя идентификацию второго внедренного элемента в веб-странице, определение того, внесен ли второй внедренный элемент в черный список, возврат ошибки, когда второй внедренный элемент внесен в черный список, без выборки контента для второго внедренного элемента, и формирование результата визуализации без контента для второго внедренного элемента. В качестве другого примера, операции могут включать в себя использование виртуальных часов при формировании результата визуализации, виртуальные часы идут независимо от реального времени. В качестве другого примера, операции могут включать в себя использование виртуальных часов при формировании результата визуализации, когда виртуальные часы не идут вперед во время ожидания предоставленного контента ранее извлеченного внедренного элемента.
[0006] В качестве другого примера, внедренный элемент может быть первым внедренным элементом, а операции могут включать в себя идентификацию второго внедренного элемента в веб-странице, определение того, что второй внедренный элемент включает в себя изображение, формирование фиктивного изображения, которое определяет размеры для второго внедренного элемента, используя таблицу размеров, и использование фиктивного изображения в формировании результата визуализации.
[0007] В другом аспекте компьютерно реализованный способ включает в себя прием запроса, из процесса пакетной обработки, на визуализацию веб-страницы, инициализацию виртуальных часов и списка задач для визуализации веб-страницы, при этом виртуальные часы остановлены, когда запрос внедренного элемента ожидает обработки, и когда задача готова к запуску. Способ также включает в себя формирование результата визуализации для веб-страницы, когда виртуальные часы соответствуют времени запуска для задачи остановки в списке задач, и предоставление результата визуализации процессу пакетной обработки.
[0008] Одна или более реализаций предмета изучения, описанного в данном документе, могут включать в себя один или более следующих признаков. Например, инициализация списка задач может включать в себя добавление задачи остановки с временем запуска, установленным в предварительно определенное время, добавленное к виртуальным часам. Предварительно определенное время может быть равно, по меньшей мере, 5 секундам. В качестве другого примера, способ может также включать в себя продвижение вперед виртуальных часов до времени запуска задачи в списке задач, когда запросы внедренных элементов не ожидают обработки, и только задачи с временами запуска, большими, чем виртуальные часы, находятся в списке задач. В качестве другого примера, способ может также включать в себя идентификацию внедренного изображения в веб-странице, запрос контента для внедренного изображения, прием, в ответ на запрос, фиктивного изображения, которое определяет размеры для внедренного изображения, но имеет пустой контент, и использование фиктивного изображения в формировании результата визуализации. В качестве другого примера, процесс пакетной обработки может быть механизмом индексирования, и способ дополнительно включает в себя снижение ранга для веб-страницы на основе информации в результате визуализации и/или использование результата визуализации, чтобы индексировать динамически сформированный контент.
[0009] В другом аспекте способ включает в себя прием запроса из процесса пакетной визуализации для унифицированного указателя ресурса (URL) внедренного элемента в веб-странице и применение правил перезаписи, чтобы определять перезаписанный URL. Способ может также включать в себя определение того, существует ли контент для перезаписанного URL в хранилище данных, и, когда контент существует, предоставление контента процессу пакетной визуализации. Когда контента не существует, способ может включать в себя инициирование выборки контента, при этом процесс пакетной визуализации конфигурируется, чтобы ожидать без блокировки по превышению времени в течение выборки, прием контента от механизма веб-обхода, предоставление контента процессу пакетной визуализации и сохранение контента в хранилище данных. Контент может быть использован процессом пакетной визуализации, чтобы формировать результат визуализации веб-страницы.
[0010] Одна или более реализаций предмета изучения, описанного в данном документе, могут включать в себя один или более следующих признаков. Например, применение правил перезаписи может включать в себя сопоставление URL с шаблоном, шаблон ассоциируется с URL перенаправления, при этом, когда URL совпадает с шаблоном, URL перенаправления определяется в качестве перезаписанного URL, и при этом, когда URL не совпадает с шаблоном, URL определяется в качестве перезаписанного URL. В качестве другого примера, способ может также включать в себя определение того, что контент для перезаписанного URL устарел, на основе частоты изменения или типа внедренного элемента, сохраненного в хранилище данных и, в ответ на определение того, что контент для перезаписанного URL устарел, прием обновленного контента от механизма веб-обхода, обновление хранилища данных обновленным контентом и предоставление обновленного контента в качестве контента для перезаписанного URL.
[0011] В другом аспекте компьютерная система включает в себя, по меньшей мере, один процессор и память, хранящую таблицу размеров, сохраненных по идентификатору изображения, и инструкции, которые, когда исполняются, по меньшей мере, одним процессором, инструктируют системе выполнять операции. Операции могут включать в себя идентификацию внедренного изображения в веб-странице, определение размеров для внедренного изображения из таблицы размеров и формирование фиктивного изображения, ипользуя размеры. Операции могут также включать в себя формирование результата визуализации для веб-страницы, используя фиктивное изображение.
[0012] В другом аспекте компьютерно реализованный способ включает в себя прием запроса на визуализацию веб-страницы от процесса пакетной обработки и идентификацию, по меньшей мере, одного внедренного изображения в веб-странице. Способ также включает в себя прием фиктивного изображения от сервера выборки, фиктивное изображение имеет размеры внедренного изображения и пустой контент, и формирование результата визуализации для веб-страницы, используя фиктивное изображение. В некоторых реализациях способ может предоставлять результат визуализации процессу пакетной обработки, который запросил веб-страницу.
[0013] В другом аспекте энергонезависимый компьютерно-читаемый носитель может включать в себя инструкции, исполняемые, по меньшей мере, одним процессором, сформированным на плате, которые инструктируют компьютерной системе выполнять один или более способов, описанных выше.
[0014] Одна или более реализаций предмета изучения, описанного в данном документе, могут быть реализованы так, чтобы реализовывать одно или более следующих преимуществ. В качестве одного примера, поскольку механизм пакетной визуализации не соединяется с устройствами ввода (например, клавиатурой, мышью) или устройствами вывода (например, дисплеем, сенсорным экраном и т.д.), механизм визуализации может быть более простым и изящным, чем фактический модуль визуализации браузера, например, имеющим дружественный к машине API вместо дружественного к пользователю API. Также, поскольку механизму визуализации не нужно отображать окончательно визуализированную страницу или взаимодействовать с пользователем, механизм визуализации может использовать виртуальные часы, которые идут вперед на основе законченных задач вместо фактического времени, что может ускорять процесс визуализации и устранять распространенные ошибки. Например, выборка в пакетном окружении может быть гораздо более медленной, чем в персональном веб-окружении, что может приводить к многим ошибкам из-за блокировки по времени. Виртуальные часы скрывают время ожидания выборки, избегая ошибок из-за блокировки по времени. Виртуальные часы также предоставляют возможность получения более обусловленных результатов. Например, в URL, который включает в себя компонент даты/времени, вместо замены компонента даты/времени фиксированным временем, система может использовать значение виртуальных часов. Это означает, что не все параметры времени в веб-странице будут иметь одинаковое значение, но что каждый раз, когда веб-страница визуализируется, отдельный параметр времени будет иметь одинаковое значение. Эта гибкость предоставляет возможность системе ускорять время, что важно в некоторых веб-страницах для корректности визуализированного результата, в то же время все еще гарантируя, что набор запрошенных URL остается одинаковым между визуализациями (что ведет к запросам с меньшим обходом). Система может также избегать выборки ненужных элементов, например, внесенных в черный список элементов. Хранение размеров для изображения, вместо фактического контента изображения, уменьшает требования к хранению для изображений на сервере выборки, требует меньших данных, которые должны быть переданы механизму визуализации, и дополнительно улучшает время визуализации в механизме визуализации. Перезапись URL устраняет выборку дублирующего контента, дополнительно укоряет процесс пакетной визуализации.
Краткое описание чертежей
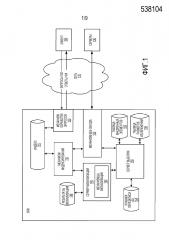
[0015] Фиг. 1 иллюстрирует примерную систему в соответствии с раскрытым объектом.
[0016] Фиг. 2 - это блок-схема веб-страницы, имеющей внедренные элементы.
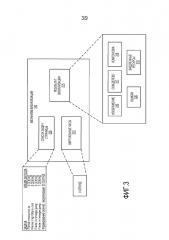
[0017] Фиг. 3 - это блок-схема механизма пакетной визуализации, согласно реализации.
[0018] Фиг. 4 - это блок-схема последовательности операций, иллюстрирующая примерный процесс, посредством которого механизм пакетной визуализации может визуализировать веб-страницу, имеющую внедренные объекты, согласно реализации.
[0019] Фиг. 5 - это блок-схема последовательности операций, иллюстрирующая примерный процесс, посредством которого механизм пакетной визуализации продвигает вперед виртуальные часы, согласно реализации.
[0020] Фиг. 6 - это блок-схема последовательности операций, иллюстрирующая примерный процесс, посредством которого сервер выборки предоставляет контент для внедренных элементов механизму пакетной визуализации, согласно реализации.
[0021] Фиг. 7 - это блок-схема последовательности операций, иллюстрирующая примерный процесс, посредством которого сервер выборки предоставляет фиктивные изображения механизму пакетной визуализации, согласно реализации.
[0022] Фиг. 8 показывает пример компьютерного устройства, которое может быть использовано, чтобы реализовывать описанные методы.
[0023] Фиг. 9 показывает пример распределенного компьютерного устройства, которое может быть использовано, чтобы реализовывать описанные методы.
Подробное описание изобретения
[0024] Чтобы полностью визуализировать веб-страницу, сначала должен быть получен контент всех внедренных внешних ресурсов в веб-странице. Такие ресурсы могут включать в себя, но не только, внешние изображения, JavaScript-код и таблицы стилей. Зачастую одни и те же внешние ресурсы внедряются во многие различные веб-страницы. Хотя для единственного пользовательского веб-браузера является эффективным запрашивать внешний ресурс веб-страницы, такой как Javascript-код Google Analytics, в реальном времени (т.е., когда страница, в которую ресурс внедрен, визуализируется), такое выполнение не является ни осуществимым, ни эффективным для механизма пакетной визуализации. Механизм пакетной визуализации, например, для процесса индексирования веб-страниц, предназначается, чтобы эффективно и быстро визуализировать большое число веб-страниц одновременно. Но выборка внедренных внешних ресурсов может быть медленной, а иногда такие ресурсы не являются важными для целей процесса пакетной обработки (например, без пользователя-человека, просматривающего окончательно визуализированный продукт). Чтобы улучшать время обработки для визуализации веб-страницы в пакетном окружении, механизм визуализации может работать, используя виртуальные часы, может работать с сервером выборки, чтобы избегать дублирующих и необязательных выборок, и может минимизировать обработку визуальных или других ориентированных на пользователя элементов в веб-странице.
[0025] Фиг. 1 является блок-схемой системы в соответствии с примерной реализацией. Система 100 может быть использована, чтобы эффективно и быстро визуализировать веб-страницы в пакетном режиме для запрашивающего процесса. Запрашивающий процесс, иллюстрированный в системе 100, является механизмом индексирования для поисковой машины в Интернете, но реализации не ограничиваются механизмом индексирования в качестве последующего потребителя визуализированных веб-страниц. Например, запрашивающий процесс может быть механизмом анализа, чтобы анализировать страницу, чтобы диагностировать медленность или определять, корректно ли установлено инструментальное средство, такое как Google Analytics, или рекламной системой или другими системами, которые полагаются на автоматизированное взаимодействие со сложными веб-страницами, например, заполнение форм или щелчки по элементам. Таким образом, в то время как система 100 может быть описана в качестве использующей сформированный в пакетном режиме результат визуализации для индексирования, система 100 может быть использована для других систем пакетной обработки, где информация, предоставленная в результате визуализации, является полезной.
[0026] Система 100 может быть вычислительным устройством или устройствами, которые принимают форму множества различных устройств. Например, система 100 может быть обычным сервером, группой таких серверов, клиент-серверной системой или системой стоечного сервера. Кроме того, система 100 может быть реализована в персональном компьютере. Система 100 может быть примером компьютерного устройства 800, которое изображено на фиг. 8, или компьютерного устройства 900, которое изображено на фиг. 9.
[0027] Система 100 включает в себя механизм 130 веб-обхода, запрашивающий процесс, такой как механизм 110 индексирования, сервер 140 визуализации и сервер 150 выборки. Механизм 130 веб-обхода, сервер 140 визуализации и сервер 150 выборки работают вместе, чтобы эффективно визуализировать большое число веб-страниц, таких как веб-страницы, которые могут быть найдены во всемирной паутине. Результатом визуализации веб-страницы является результат визуализации, который включает в себя различные элементы данных, полезные и в ином случае недоступные для запрашивающего процесса.
[0028] Механизм 110 индексирования может включать в себя один или более процессоров, сконфигурированных, чтобы исполнять одну или более машиноисполняемых инструкций или частей программного обеспечения, микропрограммного обеспечения или их комбинации, чтобы формировать индекс 115. Например, механизм 110 индексирования может принимать информацию от серверов 190 через механизм 130 веб-обхода. Механизм 110 индексирования может обрабатывать контент принятых веб-страниц, чтобы формировать индекс 115. Серверы 190 могут быть любым типом вычислительного устройства, доступного через Интернет, которое размещает одну или более веб-страниц или ресурсов, внедренных в одну или более веб-страниц. Веб-страницы, к которым осуществляет доступ механизм 130 обхода, могут включать в себя внедренные элементы, такие как таблицы стилей, JavaScript, изображения и т.д., некоторые из которых могут изменять контент и компоновку визуализируемой веб-страницы. В то время как механизм 110 индексирования может индексировать то, что предоставляется через механизм 130 обхода, механизм индексирования может запрашивать сервер 140 визуализации предоставить визуализированный с помощью браузера результат визуализации веб-страницы, который включает в себя информацию о компоновке и динамический контент, в ином случае недоступный механизму 110 индексирования. Механизм 110 индексирования может использовать контент результата визуализации, чтобы улучшать информацию, доступную о документе в индексе 115. Например, механизм 110 индексирования может изменять ранг текстового элемента в веб-странице на основе местоположения или размера текста в изображении веб-страницы. Например, текст, появляющийся в верхней половине полосы (например, видимый без прокрутки), может считаться более важным, чем текст под чертой. В качестве другого примера, текст в рекламном объявлении может считаться менее важным для веб-страницы. Кроме того, когда некоторый контент формируется динамическим образом, например, недоступен, пока веб-страница не будет визуализирована, механизм 110 индексирования может использовать результат визуализации, чтобы индексировать динамически сформированный контент. Хотя не показано на фиг. 1 ради краткости, в некоторых реализациях механизм 110 индексирования может быть распределен по одному или более отдельным вычислительным устройствам.
[0029] Аналогично механизму 110 индексирования механизм 120 обработки запросов может включать в себя один или более серверов, которые используют индекс 115, чтобы идентифицировать результаты поиска для запросов 182, например, используя традиционные или другие технологии информационного поиска. Механизм 120 обработки запросов может включать в себя один или более серверов, которые принимают запросы 182 от инициатора запроса, такого как клиент 180. Механизм 120 обработки запроса может идентифицировать документы в ответ на запрос, используя индекс 115 и предоставлять информацию из ответных документов в качестве результатов 184 поиска инициатору запроса. В некоторых реализациях механизм 120 обработки запросов может также использовать результаты визуализации в хранилище 148 данных результатов визуализации, чтобы предоставлять эскиз в качестве результатов 184 поиска. Механизм 120 обработки запросов может включать в себя механизм ранжирования, который вычисляет балльные оценки для документов, ответных для запроса, например, используя один или более сигналов ранжирования. Один или более сигналов ранжирования могут быть основаны на контенте, полученном из результата визуализации, ассоциированного с документом. Механизм ранжирования может ранжировать документы, найденные в ответ на запрос, используя балльные оценки.
[0030] Система может также включать в себя механизм 130 веб-обхода. Механизм 130 веб-обхода может включать в себя один или более процессоров, сконфигурированных, чтобы исполнять одну или более машиноисполняемых инструкций или частей программного обеспечения, микропрограммного обеспечения или их комбинации. Механизм 130 веб-обхода может быть вычислительным устройством, таким как обычный сервер, группа таких серверов, клиент-серверная система или система стоечного сервера. В некоторых реализациях механизм 130 веб-обхода может совместно использовать компоненты, такие как память или аппаратные процессоры, с другими компонентами системы 100, такими как сервер 150 выборки или механизм 110 индексирования. Механизм 130 веб-обхода может обходить веб-страницы, которые могут быть найдены во всемирной паутине. Когда механизм 130 веб-обхода принимает обойденную веб-страницу, т.е., контент для обойденной веб-страницы, механизм 130 веб-обхода может предоставлять контент инициатору запроса, который может быть механизмом 110 индексирования или сервером 150 выборки. Механизм 130 веб-обхода может также сохранять контент в хранилище данных (не показано) и предоставлять местоположение инициатору запроса. Когда используется в данном документе, контент веб-страницы ссылается на HTML-код, который предоставляется механизму визуализации веб-страницы и используется, чтобы визуализировать веб-страницу для отображения в веб-браузере, и включает в себя любые ссылки на внешние объекты, которые внедрены в веб-страницу, такие как таблицы стилей, JavaScript, другие веб-страницы или файлы изображений. Механизм 130 веб-обхода может также быть использован сервером 150 выборки, чтобы выбирать контенты для этих внедренных элементов. Механизм 130 веб-обхода может предоставлять контенты внедренных элементов серверу 150 выборки или может сохранять извлеченные контенты в хранилище данных, таком как таблица 152 внедренных элементов. Механизм 130 веб-обхода может уведомлять инициатора запроса, когда внедренный элемент был обойден.
[0031] Как ранее упомянуто, система 100 включает в себя сервер 150 выборки. Сервер 150 выборки может включать в себя один или более процессоров, сконфигурированных, чтобы исполнять одну или более машиноисполняемых инструкций или частей программного обеспечения, микропрограммного обеспечения или их комбинации. Сервер 150 выборки может быть вычислительным устройством, таким как обычный сервер, группа таких серверов, клиент-серверная система или система стоечного сервера. В некоторых реализациях сервер 150 выборки может совместно использовать компоненты, такие как память или аппаратные процессоры, с другими компонентами системы 100, такими как сервер 140 визуализации, механизм 130 веб-обхода или механизм 110 индексирования. Сервер 150 выборки конфигурируется, чтобы запрашивать, чтобы механизм 130 веб-обхода извлек контент для конкретного внедренного элемента, например, посредством его URL, и принимать извлеченный контент и время обхода запрошенного внедренного элемента. Сервер 150 выборки может принимать контент и время выборки либо непосредственно от механизма 130 веб-обхода, либо из таблицы 152 внедренных элементов, которую механизм 130 веб-обхода обновляет. Сервер 150 выборки может принимать запросы для внедренных элементов от механизмов 142 визуализации. Сервер 150 выборки может предоставлять ответ запрашивающему механизму 142 визуализации. Ответ может включать в себя контенты, либо которые извлечены, либо которые сохранены в таблице 152 внедренных элементов, фиктивное изображение на основе таблицы 156 размеров изображения, или сообщение об ошибке. В некоторых реализациях сервер 150 выборки может предоставлять содержимое внедренного элемента посредством отправки контента и времени обхода внедренного элемента механизму 142 визуализации сервера 140 визуализации, который запросил внедренный элемент. Альтернативно, сервер 150 выборки может предоставлять контент, уведомляя механизм 142 визуализации, что контент и время обхода внедренных элементов доступны через указанное местоположение в таблице 152 внедренных элементов, и механизм 142 визуализации может извлекать контент и время обхода веб-страницы из этого хранилища данных.
[0032] Сервер 150 выборки может применять правила 154 перезаписи URL к запрошенным внедренным элементам (например, запрошенным URL). Правила 154 перезаписи URL включают в себя правила для перезаписи URL, когда URL ассоциируется с контентом, который является таким же, что и другой URL. Часто происходит так, что владелец веб-сайта хочет, чтобы браузер загружал контент каждый раз, когда ресурс запрашивается, и, следовательно, предоставляет динамически формируемый URL или отключающий кэширование URL. Такие URL часто имеют временную отметку или случайную строку, внедренную как часть URL, которая вынуждает URL быть уникальным каждый раз, когда веб-страница визуализируется, например, посредством JavaScript, который формирует отключающий кэширование URL. Однако, контент для динамически формируемого URL, предоставляемого с размещающего сервера, не изменяется, или не изменяется способом, значимым для целей пакетной визуализации. Сервер 150 выборки может использовать правила 154 перезаписи URL, чтобы более эффективно отвечать на запросы для внедренных элементов. Например, правила 154 перезаписи URL могут включать в себя образцы или шаблоны, и URL, соответствующие шаблону правила, возвращают одинаковый контент, например, дублирующий контент. В некоторых реализациях шаблоны могут быть определены посредством офлайнового или пакетного процесса, который сравнивает контент различных URL, используя журнал выборки и идентификации образца в URL, общего с множеством URL с дублирующим контентом. Журнал выборки может поддерживаться, например, посредством механизма 130 веб-обхода или сервера 150 выборки. Шаблоны могут также быть введены пользователем. Если запрошенный внедренный элемент имеет URL, который соответствует одному из шаблонов, правила 154 перезаписи URL могут говорить серверу 150 выборки, что запрошенный элемент является дубликатом, и инструктировать ему перезаписывать запрошенный URL на URL перенаправления, который ассоциируется с ранее извлеченным контентом, например, URL с контентом в таблице 152 внедренных элементов. URL ранее извлеченного внедренного элемента может считаться URL перенаправления. Это предоставляет возможность серверу 150 выборки избегать необязательных выборок, ускоряя его ответ запрашивающему механизму 142 пакетной визуализации и устраняя нагрузку на размещающие сервера, вызванную избыточными запросами выборки. Конечно, если запрошенный URL не соответствует шаблону в правилах 154 перезаписи URL, перезапись URL может приводить в результате к отсутствию изменений в запрошенном URL.
[0033] Правила 154 перезаписи URL могут также включать в себя образцы или шаблоны для внесенных в черный список URL. Если запрошенный внедренный элемент соответствует внесенному в черный список образцу URL, система может возвращать предварительно определенную ошибку вместо попытки извлекать контент для URL. Внесенные в черный список URL могут быть введены в правила 154 перезаписи URL пользователем после определения, что контент не нужен для целей пакетной визуализации. Одним примером этого является JavaScript-код Google Analytics, который включает в себя многие веб-страницы. Этот JavaScript-код может не считаться важным для компоновки визуализируемой страницы и не должен быть запущен в целях механизма пакетной визуализации. Таким образом, для эффективности визуализации, некоторые внедренные элементы могут быть внесены в черный список, используя правила 154 перезаписи URL. В некоторых реализациях, вместо возврата ошибки для внесенных в черный список URL, система может перезаписывать URL, используя URL перенаправления, как описано выше, в запись в таблице 152 внедренных элементов, которая никогда не теряет силу и которая имеет предварительно определенное содержимое, соответствующее для внедренного элемента. В некоторых реализациях правила перезаписи URL могут помечать флагом URL как внесенный в черный список, когда он соответствует шаблону. Правила 154 перезаписи URL могут резко уменьшать число внедренных элементов, извлекаемых через механизм 130 веб-обхода, улучшая время реакции сервера 150 выборки на какой-либо запрос ресурсов и минимизируя объем выборки на каком-либо конкретном сервере 190. Минимизация объема выборки гарантирует, что система не заваливает сервер 190 запросами выборки. В некоторых реализациях сервер 150 выборки и/или механизм 130 веб-обхода могут быть сконфигурированы, чтобы ограничивать число запросов выборки, направленных на сервер 190, и если запросы превышают предельное значение, система может начинать ставить запросы в очередь. Если очередь становится слишком большой, система может не исполнять запросы выборки. Таким образом, правила 154 перезаписи URL могут также минимизировать объем выборки.
[0034] В некоторых реализациях сервер 150 выборки может включать в себя таблицу 156 размеров изображений. Таблица 156 размеров изображений может быть хранилищем пар "ключ-значение", которое ассоциирует URL изображения с известными размерами для изображения. Известные размеры могут быть определены, когда изображение извлекается. Используя размеры запрашиваемого изображения сервер 150 выборки может формировать фиктивное изображение, которое имеет такие же размеры, что и запрашиваемое изображение, но пустой контент, или простые плитки в качестве контента. Фиктивное изображение является действительным изображением с теми же размерами, что и запрашиваемое изображение, но без тех же данных изображения. Поскольку сервер 150 выборки извлекает контент для механизма пакетной визуализации, фактическое изображение может быть неважным для результата визуализации, но размеры изображения могут влиять на компоновку визуализируемой страницы. Использование фиктивного изображения вместо фактического изображения делает размер файла очень маленьким (например, только десятки байтов на каждое изображение), что экономит пропускную способность сети при передаче фиктивного изображения и ресурсы процессора и памяти для механизма пакетной визуализации. В некоторых реализациях таблица 156 размеров изображений может быть хранилищем пар "ключ-значение", таким как SSTable, но таблица 156 размеров может быть любой структурой данных, которая хранит размеры по идентификатору изображения.
[0035] Система 100 может включать в себя таблицу 152 внедренных элементов. Таблица 152 внедренных элементов может быть снабжена ключом по URL и может хранить извлеченный контент для внедренного элемента, возвращенного из механизма 130 веб-обхода. В некоторых реализациях таблица 152 внедренных элементов может также хранить историю обхода. Например, в некоторых реализациях таблица 152 внедренных элементов может включать в себя контент, извлеченный в течение периода времени, например, семи дней, двух недель и т.д. Таблица 152 внедренных элементов может также включать в себя частоту изменения на основе истории обхода. В некоторых реализациях таблица 152 внедренных элементов может быть реализована как BigTable, реляционная база данных, распределенный файл Hadoop и т.д. Сервер 150 выборки может использовать таблицу 152 внедренных элементов, чтобы быстро возвращать содержимое для ранее извлеченных внедренных элементов. Поскольку сервер 150 выборки может обрабатывать запросы для тысяч механизмов пакетной визуализации, существует высокая вероятность того, что запрошенный внедренный элемент был извлечен ранее в ответ на более ранний запрос выборки. Когда извлеченные контенты находятся в таблице 152 внедренных элементов, сервер 150 выборки может отвечать на запрос, используя контенты в таблице 152 внедренных элементов вместо запроса механизму 130 веб-обхода предоставлять контенты. Это облегчает нагрузку на серверы 190, которые хранят извлеченные контенты, и предоставляет возможность серверу 150 выборки отвечать более быстро на запросы для внедренных элементов. Сервер 150 выборки может дополнительно уменьшать запросы обхода посредством дедупликации множества URL, используя правила 154 перезаписи URL.
[0036] Если, на какой-либо стадии процесса визуализации, ко